Webサイトに動画を掲載するの目次を開く ▼
個人サイト制作:サイトマップへ戻る
Webサイトに動画を掲載する まずは完成形をお見せしましょう。
海面で跳ねるウツボの動画
岩穴に潜んでいるウツボがこんな動きをするのは極めて珍しいのでは?!
お使いのブラウザは動画タグに対応していません。
サムネイル画像はかっこいいウツボですよ。ウツボダンス 」です。
再生/一時停止
停止
ミュート/ミュート解除
ピクチャインピクチャ
上にある動画がWebサイトのディレクトリに動画ファイルを置いて、それを読み込ませるタイプです。
海面で跳ねるウツボの動画(Google Drive)
岩穴に潜んでいるウツボがこんな動きをするのは極めて珍しいのでは?!
上にある動画がGoogle Driveにある動画を引っ張ってきて、それを読み込ませるタイプです。
視聴者の閲覧を妨げる広告が出ないのはどちらも同じです。
サムネイル画像のアスペクト比
とりあえずサムネイル画像ですかね?
普通の動画を掲載するエリアを作る
まずは、Webサイトのディレクトリに動画ファイルを置いて、それを読み込ませるタイプのhtmlです。
動画はちょっと他のメディア要素と違うのでね。
<head>
<!--CSS-->
<link rel="stylesheet" href="../css/video.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<!--JavaScript-->
<script src="../script/video.js"></script>
</head>
<div class="video-card">
<!-- 動画のタイトル -->
<h4 class="special-title">フィーネによる周回の動画1</h4>
<!-- 動画のルート説明 -->
<p>アナダンエントラーナ・塔〜迷路ルート</p>
<!-- 動画プレイヤー -->
<video id="myVideo" poster="../video/★5フィーネ・キャラ紹介.jpg" controls>
<!-- 動画ソースファイル -->
<source src="../video/アナダンエントラーナ・塔〜迷路フィーネ.mp4" type="video/mp4">
<!-- 動画タグに対応していないブラウザ向けのメッセージ -->
お使いのブラウザは動画タグに対応していません。
</video>
<!-- 高画質動画へのリンク -->
<p>元の高画質動画は「<a href="https://drive.google.com/file/d/1MG4sRfZ2UkeZjJM0LB14Iz75q1pZbasA/view?usp=drive_link">アナダンエントラーナ・塔〜迷路ルート</a>」です。</p>
<!-- スタイリッシュな区切り線 -->
<hr class="stylish">
<!-- 動画コントロールボタン -->
<div class="controls">
<button class="control-btn play-pause" onclick="playPause()">再生/一時停止</button>
<button class="control-btn stop" onclick="stopVideo()">停止</button>
<button class="control-btn mute-unmute" onclick="muteUnmute()">ミュート/ミュート解除</button>
<button class="control-btn pip" onclick="togglePip()">ピクチャインピクチャ</button>
</div>
</div>
アイコンライブラリ:Font Awesome
このhtml内にある https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css というリンクは、Font
Awesomeというアイコンライブラリを示します。
font-awesome公式サイト
動画を掲載するエリア(CSS)
こういう感じでWebサイトのUIを実装していきます。
普通の動画を掲載するvideo.css
@charset "UTF-8";
/* ビデオカード全体のスタイル */
.video-card {
max-width: 80%; /* カードの最大幅を80%に設定 */
margin: 20px auto; /* 上下に20pxの余白を設定し、中央に配置 */
padding: 20px; /* 内側に20pxの余白を設定 */
border: 1px solid #ccc; /* 薄いグレーの枠線を設定 */
border-radius: 10px; /* 角を10px丸める */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 軽い影を設定 */
background-color: #fff; /* 背景色を白に設定 */
position: relative; /* 相対位置を設定 */
}
/* タイトルのスタイル */
.video-card .special-title {
margin-bottom: 10px; /* 下側に10pxの余白を設定 */
margin-top: 5px; /* 上側の余白を5pxに調整 */
}
/* 段落のスタイル */
.video-card p {
color: #666; /* 文字色を薄いグレーに設定 */
margin-bottom: 20px; /* 下側に20pxの余白を設定 */
}
/* 動画のスタイル */
.video-card video {
width: 100%; /* 幅を100%に設定 */
height: auto; /* 高さを自動調整 */
border-radius: 10px; /* 角を10px丸める */
}
/* スタイリッシュな区切り線のスタイル */
hr.stylish {
border: 0; /* 枠線をなしに設定 */
height: 5px; /* 高さを5pxに設定 */
background: linear-gradient(to right, rgba(0, 255, 0, 0), rgba(0, 255, 0, 0.3), rgba(255, 0, 0, 0.3), rgba(255, 255, 0, 0.3), rgba(128, 128, 128, 0.3), rgba(128, 128, 128, 0)); /* グラデーション背景を設定 */
}
/* コントロールボタンのスタイル */
.controls {
display: flex; /* フレックスボックスを使用 */
justify-content: center; /* 中央に配置 */
flex-wrap: wrap; /* 複数行に折り返し可能に設定 */
}
.control-btn {
background-color: rgba(0, 123, 255, 0.7); /* 青色の背景色を設定 */
color: white; /* 文字色を白に設定 */
border: 2px solid rgba(0, 123, 255, 0.7); /* 枠線の色を設定 */
padding: 5px 5px; /* 内側に5pxの余白を設定 */
margin: 5px; /* 外側に5pxの余白を設定 */
border-radius: 5px; /* 角を5px丸める */
cursor: pointer; /* カーソルをポインターに設定 */
transition: background-color 0.3s ease, transform 0.3s ease; /* 背景色と変形の遷移を設定 */
}
/* 再生/一時停止ボタンのスタイル */
.play-pause {
background-color: rgba(40, 167, 69, 0.7); /* 緑色の背景色を設定 */
border: 2px solid rgba(40, 167, 69, 0.7); /* 緑色の枠線を設定 */
}
.play-pause:hover {
background-color: rgba(40, 167, 69, 0.9); /* ホバー時の背景色を濃く設定 */
}
.play-pause::before {
content: "\f04b"; /* Font Awesomeのアイコンを設定 */
font-family: "Font Awesome 5 Free"; /* Font Awesomeを使用 */
font-weight: 900; /* アイコンの太さを設定 */
margin-right: 5px; /* 右側に5pxの余白を設定 */
}
/* 停止ボタンのスタイル */
.stop {
background-color: rgba(220, 53, 69, 0.7); /* 赤色の背景色を設定 */
border: 2px solid rgba(220, 53, 69, 0.7); /* 赤色の枠線を設定 */
}
.stop:hover {
background-color: rgba(220, 53, 69, 0.9); /* ホバー時の背景色を濃く設定 */
}
.stop::before {
content: "\f04d"; /* Font Awesomeのアイコンを設定 */
font-family: "Font Awesome 5 Free"; /* Font Awesomeを使用 */
font-weight: 900; /* アイコンの太さを設定 */
margin-right: 5px; /* 右側に5pxの余白を設定 */
}
/* ミュート/ミュート解除ボタンのスタイル */
.mute-unmute {
background-color: rgba(255, 193, 7, 0.7); /* 黄色の背景色を設定 */
border: 2px solid rgba(255, 193, 7, 0.7); /* 黄色の枠線を設定 */
}
.mute-unmute:hover {
background-color: rgba(255, 193, 7, 0.9); /* ホバー時の背景色を濃く設定 */
}
.mute-unmute::before {
content: "\f6a9"; /* Font Awesomeのアイコンを設定 */
font-family: "Font Awesome 5 Free"; /* Font Awesomeを使用 */
font-weight: 900; /* アイコンの太さを設定 */
margin-right: 5px; /* 右側に5pxの余白を設定 */
}
/* ピクチャインピクチャボタンのスタイル */
.pip {
background-color: rgba(108, 117, 125, 0.7); /* グレーの背景色を設定 */
border: 2px solid rgba(108, 117, 125, 0.7); /* グレーの枠線を設定 */
}
.pip:hover {
background-color: rgba(108, 117, 125, 0.9); /* ホバー時の背景色を濃く設定 */
}
.pip::before {
content: "\f2d8"; /* Font Awesomeのアイコンを設定 */
font-family: "Font Awesome 5 Free"; /* Font Awesomeを使用 */
font-weight: 900; /* アイコンの太さを設定 */
margin-right: 5px; /* 右側に5pxの余白を設定 */
}
/* モバイル表示での調整 */
@media (max-width: 600px) {
.control-btn {
margin: 5px; /* モバイルでもマージンを保持 */
}
}
このCSSでは、いくつかのスタイルが組み合わさって要素を周囲から浮かび上がらせる効果を生み出しています。
max-width: 80% : 要素の幅を親コンテナの80%に制限し、適度な幅を保つことで中央に配置されます。
margin: 20px auto : 要素の上下に20pxの余白を持たせ、水平方向に中央揃えにします。
padding: 20px :
要素内のコンテンツ周りに20pxの内側余白を設定し、コンテンツが要素内で適切に配置されるようにします。
border: 1px solid #ccc : 要素の周囲に薄いグレーの境界線を追加し、区切りを明確にします。
border-radius: 10px : 要素の角を10pxの半径で丸くすることで、柔らかい印象を与えます。
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1) :
要素の周囲に薄い影を追加し、立体感を持たせることで周囲から浮かび上がるように見せます。具体的には、影のオフセットが0px(水平方向)と4px(垂直方向)で、ぼかしの半径が8px、影の色が10%透明の黒です。
background-color: #fff : 背景色を白に設定し、清潔感と視認性を高めます。
position: relative : この要素の子要素の位置を絶対位置で設定できるようにします。
これらのスタイルが組み合わさることで、ビデオカードが周囲の他の要素から浮かび上がるように見えるという仕組みです。
動画を掲載するエリア(JavaScript)
これはそーんなに、重要ではないかもね。
普通の動画を掲載するvideo.js
document.addEventListener("DOMContentLoaded", function() {
// 全ての動画カード要素を取得
const videoCards = document.querySelectorAll(".video-card");
// 各動画カードごとにループ処理を実行
videoCards.forEach(videoCard => {
// 各動画カード内のvideo要素を取得
const video = videoCard.querySelector("video");
// 再生/一時停止ボタンのクリックイベントを設定
videoCard.querySelector(".play-pause").addEventListener("click", function() {
if (video.paused) {
// 動画が一時停止中なら再生
video.play();
} else {
// 動画が再生中なら一時停止
video.pause();
}
});
// 停止ボタンのクリックイベントを設定
videoCard.querySelector(".stop").addEventListener("click", function() {
// 動画を一時停止して、再生位置を0にリセット
video.pause();
video.currentTime = 0;
});
// ミュート/ミュート解除ボタンのクリックイベントを設定
videoCard.querySelector(".mute-unmute").addEventListener("click", function() {
// 動画のミュート状態をトグル
video.muted = !video.muted;
});
// ピクチャインピクチャボタンのクリックイベントを設定
videoCard.querySelector(".pip").addEventListener("click", async function() {
try {
if (video !== document.pictureInPictureElement) {
// 動画がピクチャインピクチャモードでない場合、ピクチャインピクチャモードを開始
await video.requestPictureInPicture();
} else {
// 動画がピクチャインピクチャモードの場合、ピクチャインピクチャモードを終了
await document.exitPictureInPicture();
}
} catch (error) {
console.error("ピクチャインピクチャモードの切り替えエラー:", error);
}
});
});
});
このコードの説明:
DOMContentLoadedイベントリスナー : ページの読み込みが完了したときに、以下の処理を実行する。
動画カード要素の取得 :
クラスvideo-cardを持つすべての要素を取得し、videoCardsという変数に格納する。
ループ処理 : 各動画カードに対してループを実行し、各動画カード内の動画要素とコントロールボタンを設定する。
再生/一時停止ボタン :
各動画カードの再生/一時停止ボタンにクリックイベントリスナーを追加する。ボタンがクリックされると、動画の再生/一時停止を切り替える。
停止ボタン :
各動画カードの停止ボタンにクリックイベントリスナーを追加する。ボタンがクリックされると、動画を停止し、再生位置をリセットする。
ミュート/ミュート解除ボタン :
各動画カードのミュート/ミュート解除ボタンにクリックイベントリスナーを追加する。ボタンがクリックされると、動画のミュート状態を切り替える。
ピクチャインピクチャボタン :
各動画カードのピクチャインピクチャボタンにクリックイベントリスナーを追加する。ボタンがクリックされると、動画をピクチャインピクチャモードに切り替える。または、すでにピクチャインピクチャモードの場合はモードを終了する。
ループ処理が必要な理由
ループ処理が必要なのは、複数の動画カードがページに存在する可能性があるからです。
動画をPythonでエンコードして圧縮する
これは役に立つと思いますね。
ffmpegライブラリをインストールしてsubprocessを用いる
このPythonコードを実行するために必要なライブラリはsubprocessとffmpegです。
subprocess
これはPythonの標準ライブラリなんです。
ffmpeg
動画や音声を処理するためのツール。
FFmpegのインストール方法
まず、FFmpegの公式サイト からWindows向けのビルドをダウンロードします。
Windows EXE Filesのところに
どちらを選んでもFFmpegをインストールすることはできますが、一般的には「Windows builds from gyan.dev」を使うのがいいかも。
Windows builds from gyan.dev: シンプルで使いやすいパッケージが多い。
Windows builds by BtbN: より最新の機能やエッジケースに対応していることが多い。
まずは「gyan.dev」を試してみて、特別な理由がなければこちらで十分でしょう。
では、「Windows builds from gyan.dev:」をクリックしていただけると、CODEX
FFMPEG に出ます。
次に、「git master builds」のところをご覧ください。
「ffmpeg-git-essentials.7z」のバージョンはFFmpegの基本的な機能を含んでおり、ほとんどのユーザーにとって十分な内容です。
ダウンロードができたらファイルを解凍し、ffmpegフォルダを適切な場所に配置して解凍する。─ Cドライブ直下など、分かりやすい場所へ。─
それからフォルダパスを環境変数PATHに追加して、どこからでもffmpegコマンドを実行できるようにします。
Windowsキー + Rで「ファイル名を指定して実行」ダイアログを開けますよ。
Windowsキー + Rを押す
「systempropertiesadvanced」と入力してEnterキーを押す
「Windowsキー +」の操作はとても便利で、今回のケースでは直接「環境変数」ボタンにアクセスしています。
フォルダパスを環境変数PATHに追加する手順
これ、重要なんですよ。
環境変数にパスを追加する手順は、プログラミングやシステム管理の基本的な知識に含まれます。
システムのプロパティを開く
Windowsキー + R を押して「ファイル名を指定して実行」ダイアログを開く。「systempropertiesadvanced」と入力して、Enterキーを押す。
環境変数の設定
「システムのプロパティ」ウィンドウが開くので、「詳細設定」タブが表示されていることを確認する。
「環境変数」ボタンをクリック。
環境変数の編集
「環境変数」ウィンドウで、「システム環境変数」の中から「Path」を探して選択し、「編集」ボタンをクリック。
新しいパスを追加
「環境変数の編集」ウィンドウが開くので、「新規」ボタンをクリック。
ここにFFmpegのフォルダパス(例えば、C:\ffmpeg-2024-10-17-git-e1d1ba4cb\bin)を入力して、Enterキーを押す。
設定を保存
「OK」ボタンをクリックして、すべてのウィンドウを閉じる。
これで環境変数にFFmpegのパスが追加されました。ffmpeg -version と入力して、正しくインストールされたか確認してみてください。
動画エンコードのPythonコードの説明
このコードは、指定された動画ファイルをH.264形式にエンコードして、新しいファイルとして保存するものです。
動画をエンコードするmp4mini.py
import subprocess # Pythonの標準ライブラリで、外部プログラムの実行に使用するモジュール
def convert_to_h264(input_file, output_file):
try:
# ffmpegコマンドを実行して、動画をH.264形式に変換する
result = subprocess.run(
['ffmpeg', '-i', input_file, '-vcodec', 'libx264', '-crf', '30', '-b:v', '1.5M', '-preset', 'slow', output_file],
check=True, # エラー発生時に例外をスローする
stdout=subprocess.PIPE, # 標準出力を取得する
stderr=subprocess.PIPE # 標準エラー出力を取得する
)
# 変換成功のメッセージを出力
print(f"変換が成功しました: {output_file}")
except subprocess.CalledProcessError as e:
# エラーが発生した場合のエラーメッセージを出力
print(f"変換中にエラーが発生しました: {e.stderr}")
# 変換したい動画ファイルのパス
input_file = r"C:\Users\アレコレ\Downloads\虹動画.mp4"
# 変換後の動画ファイルの保存先
output_file = r"C:\Users\アレコレ\Downloads\output_h264_compressed.mp4"
# 関数を呼び出して、動画を変換する
convert_to_h264(input_file, output_file)
このコードが何をしているか順を追って説明しますね。
1. 必要なモジュールをインポート
まず最初に、subprocess というPythonの標準ライブラリをインポートしています。このライブラリを使うことで、Pythonスクリプトから外部のプログラムを実行することができるんだ。
2. 関数の定義
次に、convert_to_h264 という関数を定義しています。この関数は、動画ファイルをH.264形式に変換するために使います。関数には2つの引数があります:
input_file : 変換したい元の動画ファイルのパスoutput_file : 変換後の動画ファイルの保存先
3. try ブロックの開始
関数の内部で、まずtry ブロックを使ってエラーが発生する可能性がある処理を実行します。
4. subprocess.run の実行
subprocess.run 関数を使って、ffmpeg コマンドを実行します。
'-i', input_file は、入力ファイルを指定します。'-vcodec', 'libx264' は、出力ファイルのビデオコーデックをH.264に指定します。'-crf', '30' は、画質の設定を意味します。数値が大きいほどファイルサイズが小さくなり、画質が下がります。'-b:v', '1.5M' は、ビットレートを1.5Mbpsに設定します。'-preset', 'slow' は、エンコードの速度を指定します。遅いほど圧縮率が高くなり、ファイルサイズが小さくなります。
output_file は、出力ファイルのパスを指定します。
5. 成功メッセージの表示
変換が成功した場合、変換後のファイルパスを表示します。
6. except ブロックの開始
もしエラーが発生した場合、except ブロックでエラーメッセージをキャッチして表示します。
7. 関数の呼び出し
関数の外部では、変換したい元の動画ファイルのパスと変換後の保存先を指定して、convert_to_h264 関数を呼び出します。
これで、指定された動画がH.264形式に変換され、指定した場所に保存されます。
動画の圧縮方式:AVC(Advanced Video Coding)
H.264形式、またはAVC(Advanced Video Coding)は、動画の圧縮方式の一つです。
高圧縮率 : ファイルサイズを小さく抑えつつ、高品質の動画を維持できます。広い互換性 : 多くのデバイスやプレーヤーが対応しているため、再生の互換性が高いです。ストリーミングに最適 : ネットワーク帯域幅を効率的に使うことができるため、オンライン動画配信にもよく使われます。
H.264にしておけば、Webサイトに設置された動画は高品質なままでスムーズに楽しめます。
他にもいろんなビデオコーデックがあって、いくつか代表的なものを紹介しましょうか。
H.265(HEVC)
特徴 : H.264よりも高い圧縮率を実現し、4Kや8Kの高解像度動画に適している。使用例 : ストリーミングサービス、4Kブルーレイ、最新のスマートフォン。
VP9
特徴 : Googleが開発したオープンソースのコーデックで、高圧縮率と高品質を両立。使用例 : YouTubeやGoogle Chromeなどで広く使われている。
AV1
特徴 : 次世代のオープンソースコーデックで、H.265やVP9よりもさらに高い圧縮率を目指す。使用例 : まだ普及段階だけど、NetflixやYouTubeが採用を始めている。
MPEG-2
特徴 : 昔から使われているコーデックで、DVDやデジタルテレビ放送で広く使用されている。使用例 : DVDビデオ、デジタルテレビ放送。
Theora
特徴 : オープンソースのコーデックで、特にウェブブラウザでの使用を念頭に置いて開発された。使用例 : ウェブビデオの初期段階で使われたが、今はあまり使われない。
DivX/Xvid
特徴 : 昔ながらのコーデックで、ファイルサイズと画質のバランスが良い。使用例 : ダウンロードビデオや一部のストリーミングサービス。
ビデオコーデックと動画の拡張子
たとえば、MP4はコンテナで、その中にH.264というコーデックを使って圧縮された動画データが入っていることが多いです。
ビデオコーデック
役割 : 動画データを圧縮して、ファイルサイズを小さくする技術。例 : H.264、H.265、VP9、AV1。仕組み : 動画をエンコード(圧縮)したり、デコード(再生)したりする。
動画の拡張子
役割 : ファイル形式を示すための文字列で、どのソフトウェアで再生できるかを判断する。例 : .mp4、.avi、.mkv、.webm。仕組み : 拡張子は、動画ファイルの「容器(コンテナ)」を示す。コンテナはビデオコーデックとオーディオコーデックを内包できる。
無料で利用できるクラウド上の動画編集サービス
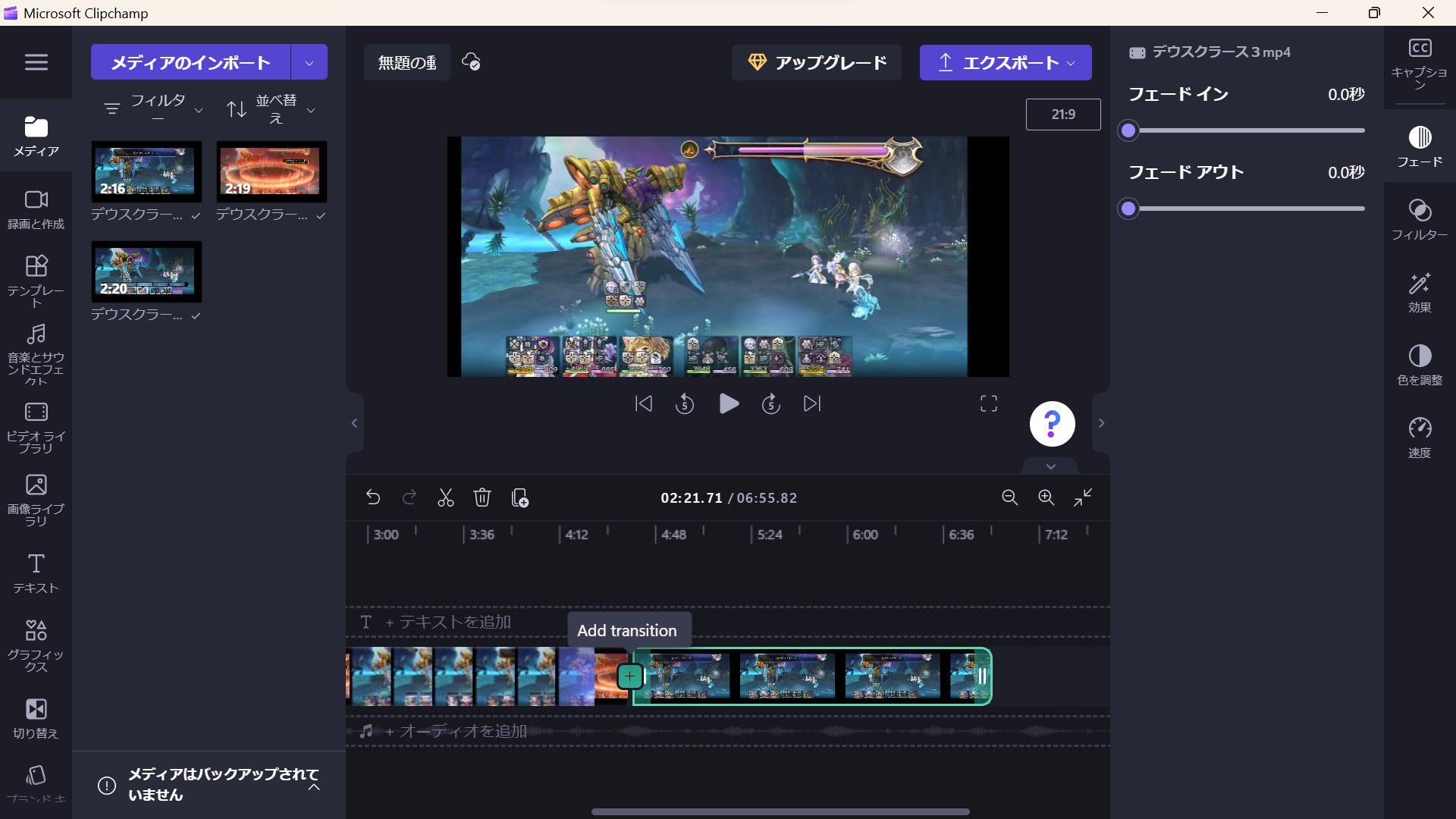
私はWindows11を買ってから、デフォルトソフトの Microsoft Clipchamp を使っちゃってるけどね。
悪くないですよ。
YouTube Studio : YouTubeの公式編集ツールで、簡単なカットやトランジションを追加できます。Clipchamp : 無料プランがあり、基本的な編集機能を提供しています。WeVideo : 無料プランでオンライン編集が可能で、多くの効果やフィルターが利用できます。KineMaster : クラウドストレージを使って動画を編集できる無料アプリです。Vimeo : 無料プランで基本的な編集機能を提供しています。
Google Drive経由のほうがコードは簡単(広告もナシ!)
後回しにしたけど、こっちのほうが一般的ではあります。
まずはhtmlから書いていきますね。
<head>
<!--CSS-->
<link rel="stylesheet" href="../css/video.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<!--JavaScript-->
<script src="../script/video.js"></script>
</head>
<!-- Google Drive のカスタムコンテナを定義 -->
<div class="custom-google-drive-container">
<!-- 動画のタイトル -->
<h4>海面で跳ねるウツボの動画(Google Drive)</h4>
<!-- 動画の説明 -->
<p>説明文</p>
<!-- Google Drive からの動画 iframe -->
<iframe src="Google Driveから取得したURL" class="custom-google-drive-iframe" allow="autoplay"></iframe>
<!-- Google Drive のテキスト -->
<p class="google-drive-text"><i class="fab fa-google-drive"></i>This is a video on Google Drive.</p>
</div>
そんなに難しいコードではないです。
Google Drive動画を掲載するvideo.css
@charset "UTF-8";
/* google-drive */
/* 全体のコンテナスタイルを設定します */
.custom-google-drive-container {
display: block; /* ブロック要素として表示 */
text-align: center; /* 中央揃え */
padding: 20px; /* 内側の余白 */
background: linear-gradient(135deg, #f8f9fa, #e9ecef); /* 背景のグラデーション */
border-radius: 15px; /* 角を丸く */
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.15); /* コンテナの影 */
}
/* 見出し (h4) スタイル */
.custom-google-drive-container h4 {
margin-top: 10px; /* 上部の余白 */
}
/* 段落 (p) のスタイル */
.custom-google-drive-container p {
text-align: left; /* 左揃え */
margin: 10px 0; /* 上下の余白 */
}
/* Google Drive テキストのスタイル */
.custom-google-drive-container .google-drive-text {
text-align: center; /* 中央揃え */
margin: 10px 0; /* 上下の余白 */
display: flex; /* フレックスボックス */
justify-content: center; /* 中央揃え (水平) */
align-items: center; /* 中央揃え (垂直) */
font-size: 1.2em; /* フォントサイズ */
color: #333; /* 文字色 */
background: #fff; /* 背景色 */
padding: 10px 15px; /* 内側の余白 */
border-radius: 5px; /* 角を丸く */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* テキストボックスの影 */
}
/* iframe のスタイル */
.custom-google-drive-iframe {
width: 80%; /* 幅を全体の80%に設定 */
height: auto; /* 高さを自動調整 */
aspect-ratio: 16 / 9; /* アスペクト比を16:9に設定 */
margin: 10px auto; /* 上下の余白と中央揃え */
border: 5px solid #343a40; /* 枠線の色と幅 */
border-radius: 10px; /* 角を丸く */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* iframeの影 */
}
/* Google Drive アイコンのスタイル */
.custom-google-drive-container .fa-google-drive {
color: #4285f4; /* アイコンの色 */
margin-right: 10px; /* 右側の余白 */
}
こうやって掲載していけば、視聴者の閲覧を妨げる広告を避けつつ、動画を掲載できます。
編集した小さな動画をサムネイル画像付きで提供したい
小さな動画のサムネイル画像であれば、上記で紹介してきた通りhtml・CSS・JavaScriptで十分に制御できますよね。
撒き餌に群がる小魚の動画
htmlで表示させるサムネイル画像が表示されています。
お使いのブラウザは動画タグに対応していません。
サムネイル画像はオトメベラですよ。撒き餌に群がる小魚 」です。
再生/一時停止
停止
ミュート/ミュート解除
ピクチャインピクチャ
これはこれで悪くないよね。
大きな動画をサムネイル画像付きで提供したい
まずは動画をお見せしましょう。
撒き餌に群がる小魚の動画(Google Drive)
Google Driveから引っ張ってくる場合、html側でサムネイル画像を設定するのは非常にやりにくいです。
つまり、大きな動画をサムネイル画像付きで提供したいなら、次の手順を踏むことになるよね。
動画編集ソフトウェアによる加工
Google Driveにアップロード
共有設定の上で、iframeのURLを取得
html側に貼り付け、CSSで装飾する
少し手間がかかりますが、正直これが一番素直な方法でしょう。
ちなみにこちらのGoogle Drive動画の場合、JavaScriptは使っていないです。
動画編集のためのオンラインツール
一応少しだけ紹介しておこうかな?
FlexClip:無料で使えるオンライン動画編集サービス。ビジネスやブライダル、ホームビデオ用のテンプレートが豊富です。
Clipchamp:本格的な動画編集が可能で、コンプレッサーやコンバーター、ウェブカメラレコーダーも利用できます。
123appsオンラインビデオエディタ:簡単なカットやトリミングができるシンプルな編集機能が特徴です。
WeVideo:Googleドライブに直接保存でき、チームでの協力編集が可能です。
こうしたクラウドベースの動画編集ツールを使えば、自宅のパソコンのスペックに関係なく動画編集が可能です。
サイトマップ
アナザーエデンの強敵戦やストーリーコンテンツのリスト、お勧めバッジなどを掲載したコーナーです。
個人でウェブサイトを作るにはどうすればいいか。
ゲームとパソコンだけじゃなく、アウトドアも趣味なんです。
ページ上部へ戻る