Webサイトのシステムに関する特設ページ
ウェブセーフカラーパレットなど便利ツール
以前このサイトとポータルサイトの更新履歴にあったこのサイト制作に必要な作業環境の一覧をこちらに移しました。
当初から分かっていたことではあったけど、作業環境が複雑化して手元で管理し切れないので、全てこちらのWebサイトへツール群を移行します。
ただ、このサイトに来訪されるお客様にも意味が分かるように一文を書き添えていきます。
このサイト制作に必要な作業環境の一覧
個人的に何かしらプラットフォームを公開した経験がある人には伝わると思うのですが、手元がごちゃごちゃしてきませんか?
構築した環境のバックアップなんかやってられないし、趣味が苦行になっては本末転倒なので。
このサイト制作に必要な作業環境の一覧をご紹介しつつ、私の道具箱やツール類を整理します。
🌟基礎的なシステムとルール
このWebサイトは、ソースコードとシステムを分けて管理しています。
昔の私が困ったところは、これから個人サイトを作ろうとする人も困るポイントかと思うのです。
このサイトの運用実績を残しつつ、いろんな人の参考になるような仕組みとしていきたいですね。
まず、個人用GoogleアカウントとWeb公開用Googleアカウントを分けています。
その上でデータ共有はアルバム共有機能等を使い、必ず一手は手作業を挟まないとWebに公開できません。
誤操作による画像投稿事故を避けるためです。
開発環境データはOneDriveと連携し、意識せずとも常時バックアップできている仕組みとしています。
画像の管理・バックアップ
- Googleフォト
- スマホのGoogleフォトからWebサイト用のGoogleアカウントとアルバム共有。ここと直接リンクせず、必ずGoogleドライブへ移し替えるか、ダウンロードしてからデプロイし直すプロセスを挟む。
- Googleドライブ
- ソースコード以外の全公開可能データを格納し、いったんGoogle Sitesで公開運用。時間の経過を待ってからこちらのプラットフォームへ移す。
- fein's portal(Google Sites)
- 最終的に形にならずとも、いったんこちらに公開して目に見えるコンテンツにしておく。Webサイトとしてまとめあげるのはこちらのプラットフォームへ委ねる。
- ゲームのスクリーンショット特有のトリミング
- 左右に生まれる空白をPython(105trimming.py)でまとめてカットして手作業を回避する。
- 画像のファイル名をまとめて確保
- 新規Webページを作る時には画像をまとめて連携するため、画像ファイル名をPython(file_list.py)で取得。予めimgタグの準備をしておく。
- 大きすぎる画像をまとめてリサイズ
- 大きすぎる画像はWebページの負荷となるため、Python(image_aspect_compression_middle50.pyなど)を用いて、まとめてリサイズする。
コードのリストページ👉:ソースコードのアトリエ
systemと言っても区分は難しいですけどね。
とりあえず暫定的に。
W3Cのvalidator
バリデーターをマメに通すとWeb制作がラクですよ?
完璧にしなくても良いけど、極力Web標準に習ったコードが望ましいでしょう。
あと、schema.orgのバリデータとXMLのバリデーターもね。
でもここらへんはいったんpythonで自動化しちゃえばあんまり関係ないと思います。
Firefox Extended Support Release (ESR)
ブラウザは何でも良いと思いますが、FirefoxのESR版なんか長期サポートで落ち着いて作業できますね。
特に静的ウェブサイトを作るならWeb標準に沿った形で書きたいので、FirefoxのESR版でチェック作業をすることも多いです。
まとめとなる記載
- Google Cloud・ Google Sites
- App Engine(Python Runtime) / Cloud Storage / Portal Site
- Microsoft 365
- Manuscript・Backup
- CLI(Command Line Interface)
- Command Prompt / Google Cloud SDK Shell / Terminal(Ubuntu)
- gedit・ Visual Studio Code
- Syntax Highlight【Text Editor / Code Editor】
- HTML
- HyperText Markup Language(20241116_40files)
- CSS
- Cascading Style Sheets(13files)【 Font-Awesome / prizm.js】
- JS
- JavaScript(12files) 【prizm.js / PDF.js / GSAP(GreenSock Animation Platform】
- Python
- localserver.bat
pdf.py(PDF_Compression)
table.py(Excel_html)
pdfimg.py(PDF_Image Conversion)
pdfocr.py(PDF_orccheck)
pdfhtml.py(PDF_hyperlink)
pdfpreview.py(PDF_previewbutton)
image_size.py(imagesize_research)
flower_resize.py(image_resize)
image…big80.py(image_80%shrink)
image_add.py(image_txtlist_hyperlink)
コードのリストページ👉:ソースコードのアトリエ
もう10年くらいかな…
低スペックのパソコンしか使ってないです。
クラウドが注目されている今、個人でハイスペックパソコンを購入する必要がある状況は限られたものかと。
fein's portalを作っていた時なんか、eMMC (embedded
MultiMediaCard) でさえなかったですね。
My favorite PC
- CPU Information
- Current Clock Speed: 1114 MHz
Name: Intel(R) Celeron(R) N4500 @ 1.10GHz
Number of Cores: 2 - Memory Information
- Capacity: 4 GB (4294967296 bytes)
Speed: 3200 MHz - Disk Information
- Model: Kingston X29128
Size: 125 GB (125172311040 bytes)
購入するパソコンに迷うなら、御自身のやりたいことを明確にして店員さんに聞くのが一番良いと思います。
私だってパソコンショップで店員さんを頼りますよ?
相手は、リアルのプロなのですから。
コードのリストページ👉:ソースコードのアトリエ
Using VS Code, search for class="codegra".
class="gra" is a representation that mimics a heading.
Google Sites resumed on July 4, 2023.
Google Cloud started on September 15, 2024.
退屈な作業はパソコンにやらせる
これかなり重要だと思いますね。
いろーんなpythonを用意していますが、例えばファイルの規則性あるリネーム等をいちいち手作業していると、個人サイト制作が趣味から業務へ変容します。
やってて楽しくない業務は、可能な限りパソコンにやらせるのが鉄則でしょ。
左側のみ105ピクセル分トリミングする105trimming.py
import os
from PIL import Image
def trim_images(directory):
for filename in os.listdir(directory):
if filename.endswith('.jpg') or filename.endswith('.png'):
filepath = os.path.join(directory, filename)
with Image.open(filepath) as img:
width, height = img.size
left = 105
top = 0
right = width
bottom = height
cropped_img = img.crop((left, top, right, bottom))
cropped_img.save(filepath)
print(f'Trimmed: {filename}')
directory_path = r'C:\Users\アレコレ\Desktop\Photos' # トリミング対象のディレクトリパス
trim_images(directory_path)
画像のファイル名も重要です。
いちいち手作業で1つ1つコピペなんかしてたら、ゲームする時間なんかなくなっちゃうよ。
途中経過の作業が苦痛になるから、プラットフォーム制作のモチベが出ないんだよね。
そこをプログラミングで解決しています。
ここらへんは学生時代に使っていたものをそのまま流用しています。
画像のファイル名をまとめて確保するfile_list.py
import os
def list_files_in_directory(directory, output_file):
with open(output_file, 'w') as f:
for filename in os.listdir(directory):
f.write(f"{filename}\n")
directory_path = r'C:\Users\アレコレ\Downloads\ライザコラボ' # 対象のディレクトリパス
output_file = r'C:\Users\アレコレ\Downloads\ライザコラボ\filelist.txt' # 出力するテキストファイルのフルパス
list_files_in_directory(directory_path, output_file)
print(f"ファイルリストが{output_file}に出力されました")
画像の扱いなんか特に面倒ですよ。
余計な部分のトリミング、Webサイトへのテスト適用、画像のリサイズ…などなど、極力手作業は避けるべきだと思います。
ミスの発生からやり直しの原因になるしね。
画像のサイズをまとめて縮小するimage_aspect_compression_middle50.py
from PIL import Image
import os
def resize_images_in_directory(directory, scale=0.5):
for filename in os.listdir(directory):
if filename.endswith('.jpg') or filename.endswith('.png'):
image_path = os.path.join(directory, filename)
with Image.open(image_path) as img:
width, height = img.size
new_size = (int(width * scale), int(height * scale))
resized_img = img.resize(new_size, Image.LANCZOS)
resized_img.save(image_path)
print(f"リサイズ: {filename}")
directory_path = r'C:\Users\アレコレ\Downloads\ライザコラボ縮小' # 対象のディレクトリパス
resize_images_in_directory(directory_path)
print("すべての画像がリサイズされました。")
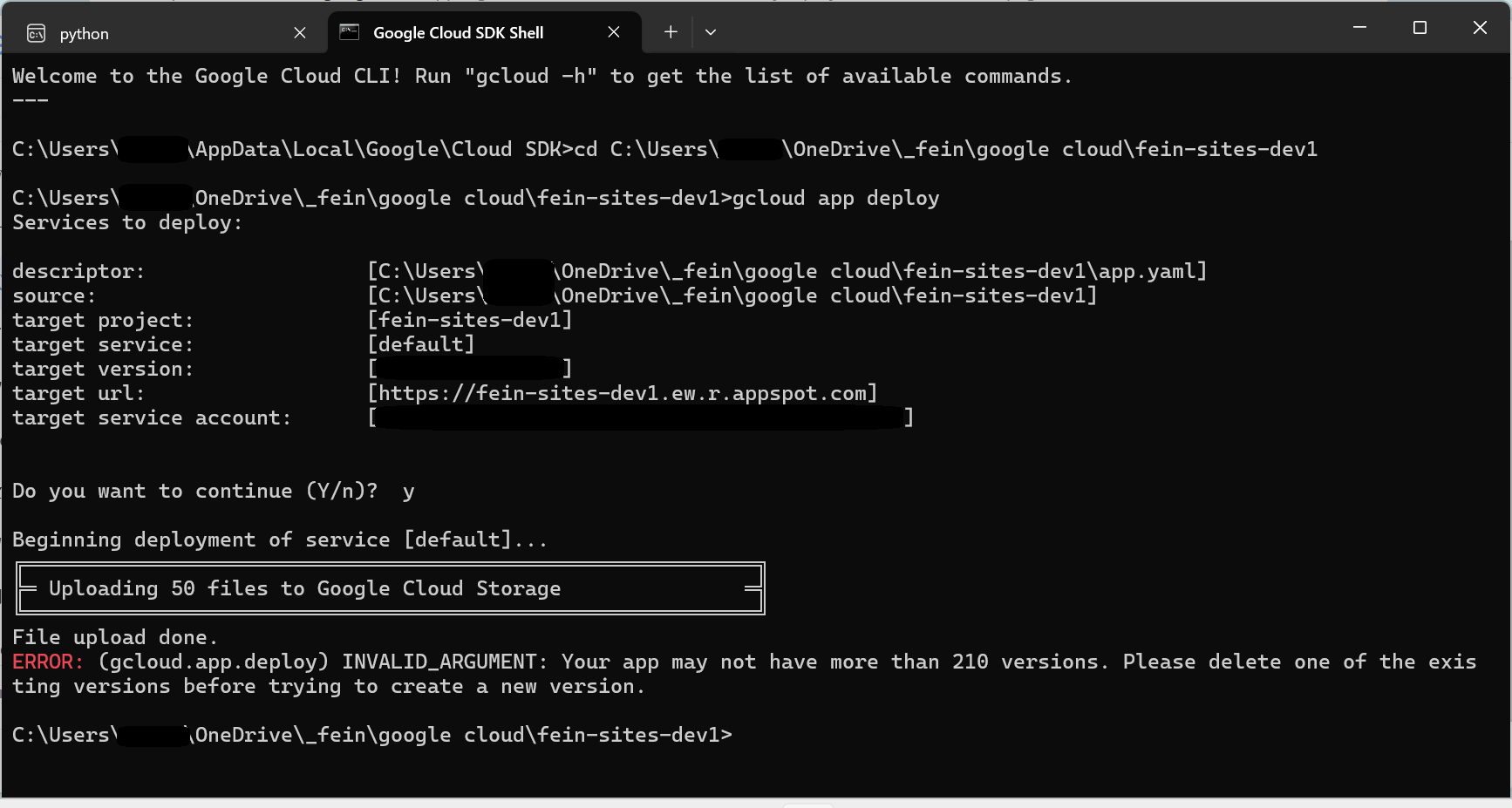
Google Cloudの監視
次のアルバムは、Google App Engineにデプロイする際に、アプリケーションに対して許可された最大バージョン数(210バージョン)を超えている場合に発生します。
解決するためには、既存のバージョンを削除する必要があります。




次の手順で既存のバージョンを削除する必要があります。
- Google Cloud Consoleにログイン
- App Engineを選択し、対象のプロジェクトを選択
- Versionsタブをクリック
- 削除したいバージョンを選択し、Deleteボタンをクリック
これでバージョン数が210以下になり、新しいバージョンのデプロイが可能になります。
Google Cloudの課金管理
(静的ウェブサイトをホスティングしている程度であれば、気にする必要なし。無料です。)
web-safe color palette
ウェブセーフカラーパレットはとても重要なツールだと思うのですが、広告付きのサイトが多いです。
以前に作ったやつが出てきたので掲載します。
216色が全て揃っているので、ご自由にお使いください。
マウスオーバーすればカラーコードが表示されますし、そのまま色をクリックしていただければコピーされるようになっています。
Webセーフカラー
Webセーフカラーは216色のカラーパレットで構成されています。
この216色はデバイスやブラウザを問わず同じように表示されるように設計されていて、安心して使えるカラーです。
赤・緑・青(RGB)の各色が6段階(0, 51, 102, 153, 204, 255)で表現される組み合わせから成り立っており、「6 × 6 × 6 = 216色」となります。
例えば、「#FF0000」は純粋な赤色、「#00FF00」は緑、「#0000FF」は青です。
昔は頻用されたようですが、現在のデバイスやブラウザは性能も高く、必ずしもWebセーフカラーにこだわる必要はありません。
でも私は基本原則として、このWebセーフカラーを使うようにしています。
Webフォントを使うのと似たような理由なんだけど、互換性を重視しているんですよね。
Visual Studio Codeはコードエディターの基本
Web制作の専用ソフトウェアなら、開発者向けの多機能なコードエディターであるVisual Studio Codeがお勧めですよ。
Visual Studio Code(VS Code)はMicrosoftが開発した、軽量なコードエディタです。
オープンソースであり、さまざまな拡張機能を追加してカスタマイズすることができます。
そして無料なんですよ。ここ大切です。
他にVisual Studio Codeをお勧めしている理由として挙げられるのが、「ウェブデザイン技能検定」の2級実技試験で、指定ソフトウェアとして使用されているからです。
たしか…令和5年度からだったと思うけど、VS Codeが指定ソフトウェアに加えられました。
こういうところはけっこう大切だと思っていて、可能なら大きなシェアを獲得しているソフトウェアの方が良いんですよね。
設定項目のヒントもネットにいっぱいあるから。
例えば、次にあるコードはVisual Studio Codeのsetting.jsonです。
とりあえず「Yu Gothic UI」というフォントが無難かも。
日本語と英数字でバランスが取れていて見やすいです。
{
"extensions.ignoreRecommendations": true,
"editor.fontFamily": "'Yu Gothic UI', 'Courier New', monospace",
"workbench.settings.applyToAllProfiles": [
"editor.fontFamily"
],
"editor.fontLigatures": false
}
私はVisual Studio Codeも使いますが、元祖メモ帳の使用頻度も高いですね。やっぱ簡単だし。
もしくはLinuxのgedit。
geditはUbuntuというLinuxディストリビューションにインストールされているテキストエディターです。
Windowsで言うところのメモ帳ですよ。
余計な機能は付いておらず、その気になればカスタマイズもできる。
そのうえシンタックスハイライトもしてくれます。
そう、Windowsのメモ帳は快適に動作するのですが、シンタックスハイライトがないんですよねー。

シンタックスハイライトをしてくれれば、メモ帳は完璧だったと思います。
Visual Studio Codeのショートカットキー
極める必要もないけど、まずはエクスプローラーを開閉するCtrl + Bは覚えておいた方が良いよね。
ずっと左側にエクスプローラーが開いてるとコード記述画面を広く使えないから、こまめにCtrl + Bを使ってエクスプローラーを開閉しています。
他には、次のようなショートカットキーを頻用しています。
- エクスプローラーを開く/フォーカスを移動
- Ctrl + Shift + E
- フォルダ間を移動
- ↑ / ↓ キーでフォルダやファイル間を上下に移動します。
- → キーでフォルダを展開します。
- ← キーでフォルダを縮小します。
- フォルダやファイルを開く
- Enter キーで選択したフォルダやファイルを開きます。
- 検索バーにフォーカス
- Ctrl + P
- 検索バーにキーワードを入力してファイルやフォルダを検索し、目的のアイテムを素早く見つけることができます。
- コマンドパレットを開く
- Ctrl + Shift + P
- コマンドパレットから特定のコマンドやアクションを検索し、実行することができます。
- 次のタブに移動
- Ctrl + Tab
- 前のタブに移動
- Ctrl + Shift + Tab
- タブを閉じる
- Ctrl + W
- 統合ターミナルを開く
- Ctrl + `(バッククオート)
- 新しいターミナルを作成
- Ctrl + Shift + `(バッククオート)
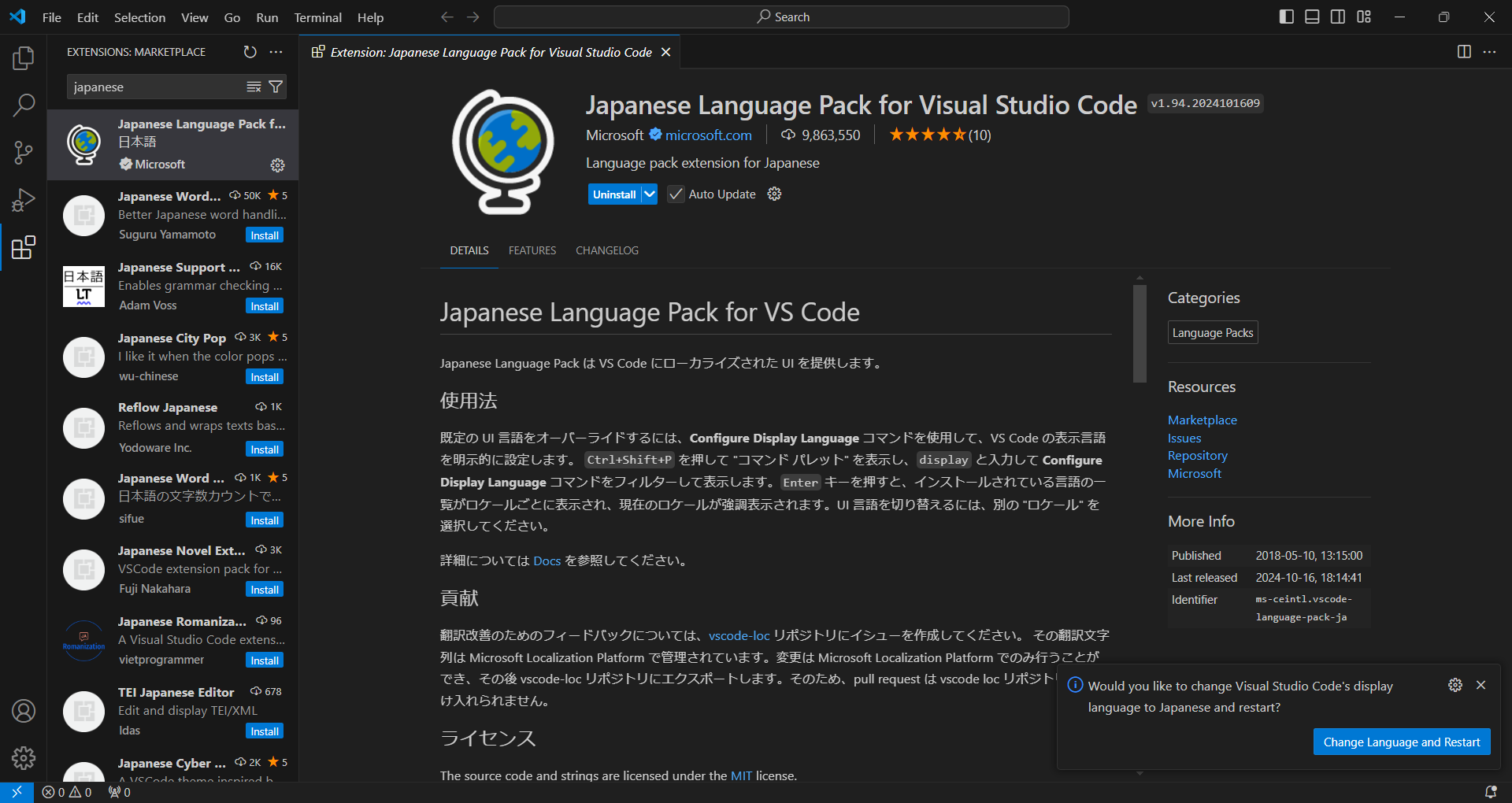
Visual Studio Codeの日本語化
まず左側の「Extensions」から「Japanese Language Pack for VS Code」をインストールしてVS Codeを再起動します。

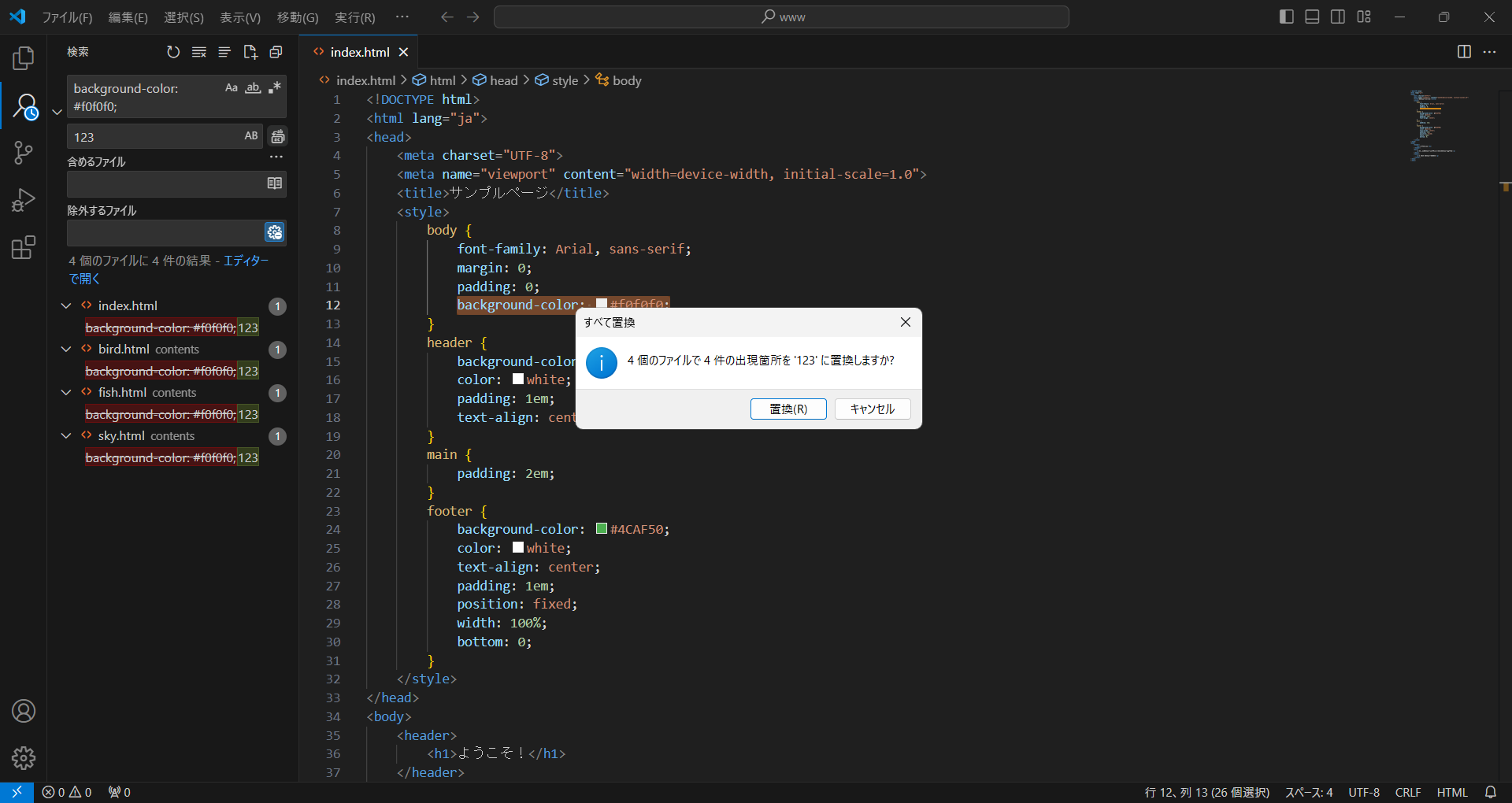
Visual Studio Codeで複数ファイルを一括置換
他のテキストエディタでもできますが、Visual Studio Codeは特にやりやすいと感じますね。
複数のファイルをまとめて一気に置換できるのです。
これの有無で個人サイトの効率がまったく違うのですよ。
ちなみに1つのファイルで検索するだけなら、いつもの「ctrl+f」が使えます。
左側の虫眼鏡アイコンを押すか、「ctrl+shift+f」でまとめて検索できるんですよね。

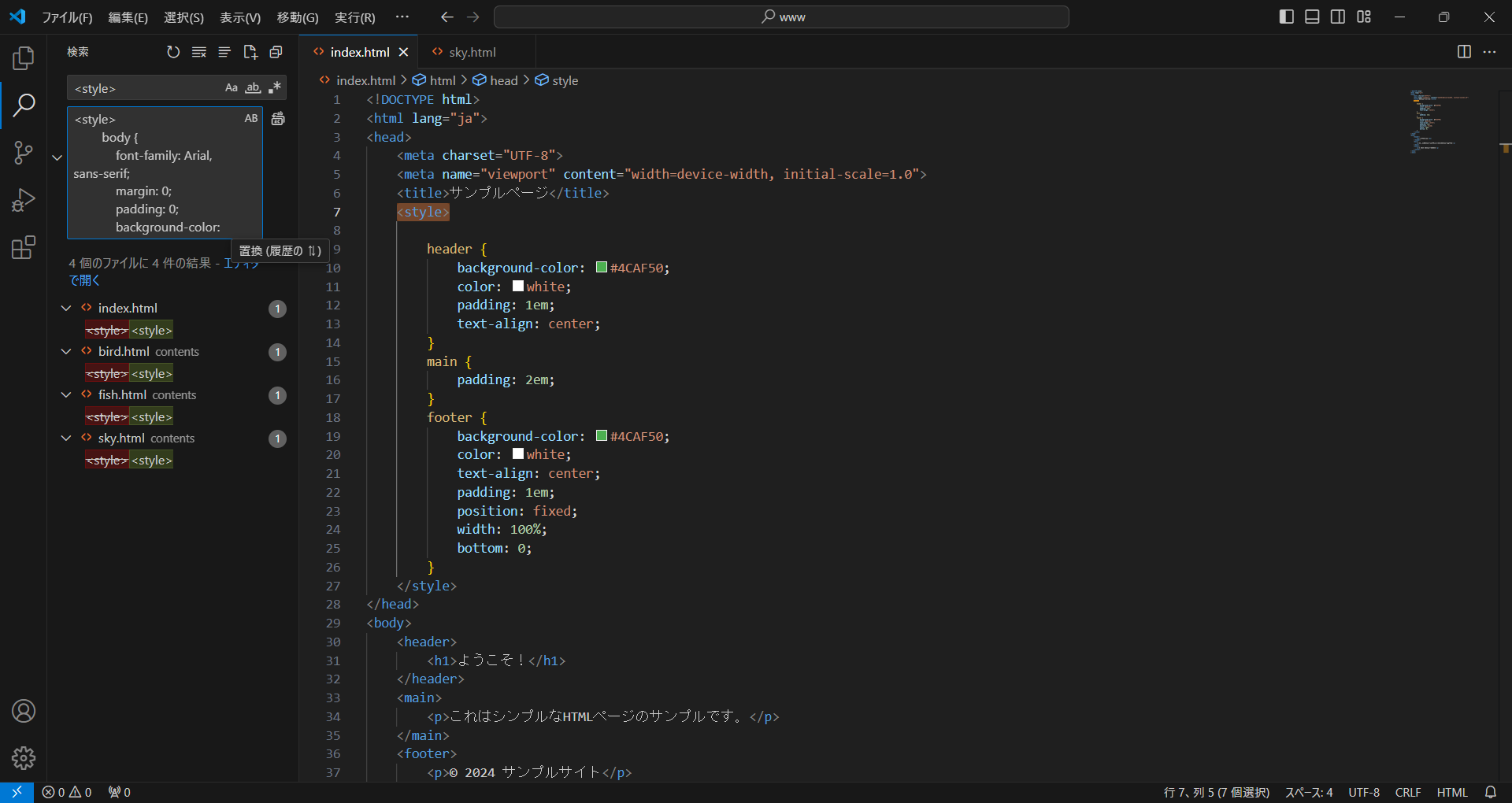
Visual Studio Codeで改行を含めた置換
正規表現を使ってもいいですが、こういうコードも簡単に置換できます。
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
</style>
軽微なテキスト処理ならこれで十分かと思います。

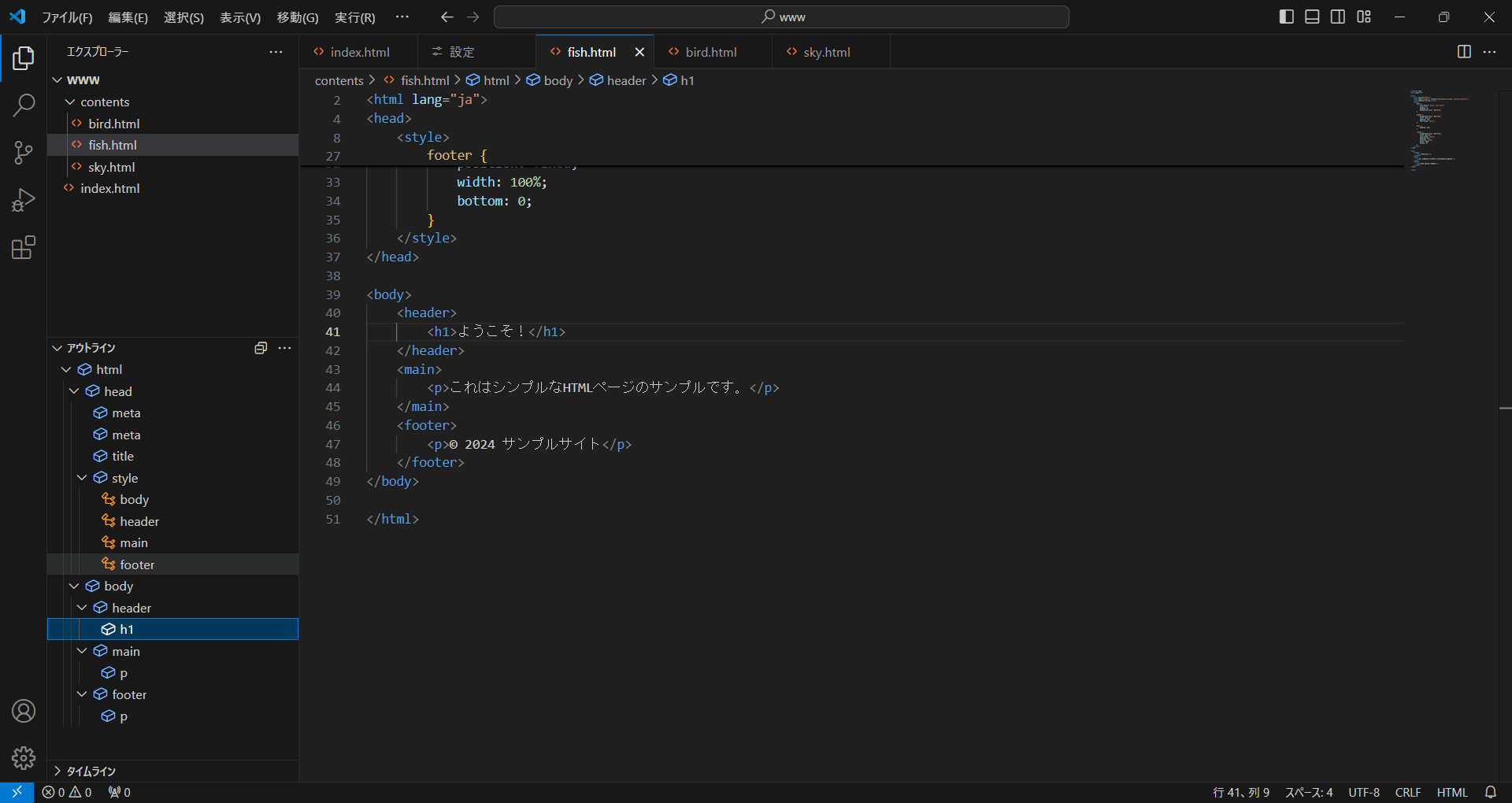
VS Codeのアウトライン機能
長いコードを書くときにはアウトライン機能が便利です。
htmlならh2やpといったタグのところで区切りがあるので、そこを辿りつつコードを書いていくことができます。

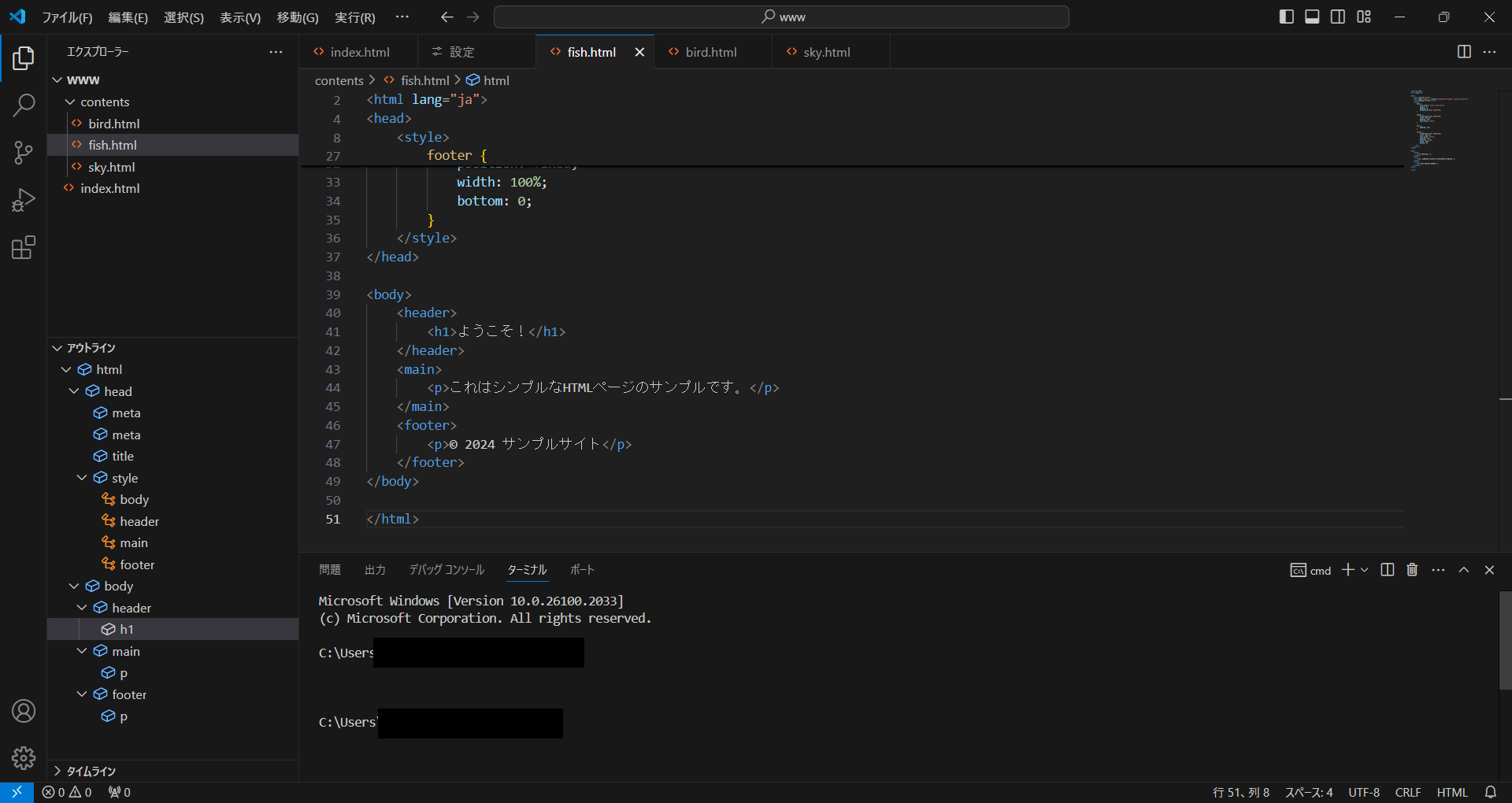
VS Codeのターミナル機能
ステータスバーを上に持ち上げるとターミナルまで出てきます。
ちょっとしたコマンドプロンプトの作業であれば、ここでいつも済ませてますね。
例えばここで python main.py と入力すれば、そのままpythonコードを実行することができるわけですよ。
そういう意味でも、コマンドラインはある程度扱えると便利かと思います。

インデントの調整
これも便利なプチ機能です。
ソースコードを記載してWebサイトに掲載する時、インデントを調整したい時があります。
- 範囲を指定してから「tab」でインデントの追加
- 範囲を指定してから「shift+tab」でインデントの除去
これは覚えておいたほうがいい。
知らないとソースコードを調整したい時、1行ずつbackspaceすることになります。
VS Codeのsettings.json
これ、快適に効率よく作業できるかどうかが決まりますよ。
とっても重要だと思います。
その時によって変えるんですが、今の環境は次のようなsettings.jsonによって設定されています。
{
"extensions.ignoreRecommendations": true, // 拡張機能の推奨を無視
"editor.fontFamily": "'Yu Gothic UI', 'Courier New', monospace", // エディタのフォントファミリーを設定
"workbench.settings.applyToAllProfiles": [
"editor.fontFamily" // フォント設定をすべてのプロファイルに適用
],
"editor.fontLigatures": false, // フォントリガチャを無効にする(特別な文字結合を表示しない)
"editor.wordWrap": "on", // テキストの折り返しを有効にする
"files.insertFinalNewline": true, // ファイルの最後に自動的に改行を挿入
"editor.formatOnSave": true, // 保存時に自動的にフォーマット
"files.trimFinalNewlines": true, // ファイルの最後の不要な改行を削除
"files.trimTrailingWhitespace": true, // 行末の不要な空白を削除
"breadcrumbs.enabled": true, // パスを表示するパンくずリストを有効にする
"workbench.tree.renderIndentGuides": "always" // フォルダ構造のインデントガイドを常に表示
}
"editor.formatOnSave": trueは、ファイルを保存するときにVS Codeが自動的にコードのインデントやフォーマットを整えてくれる設定です。
コードの見た目が統一され、読みやすくなります。
複数ファイルのコードブロックを差し替える
上記の「Visual Studio Codeで複数ファイルを一括置換」にて、複数のファイルをまとめて一気に置換する方法を簡単に説明しました。
ただ…実際には、例えば次のようなコードのブロックを丸ごと差し替えたいことが頻繁にあります。
これが1つや2つのページなら良いのですが、複数のページで差し替えるとなると大変なんです。
<body>
<h1>こんにちは、世界!</h1>
<p>これはテスト用のHTMLページです。</p>
</body>
ここでやりたいのは、次のような検索と置換です。
Web制作あるある:置換パターン
- index.html と blue.html と red.html がある
- この3つ共通で使っている文章があるが、全て差し替えたい
- でも一つ一つ書き換えていくのは手間である
- だからまとめて一気に置換したい
この事例では3つとなっていますが、これで30も300もhtmlファイルがあったらどうでしょう?
その作業は非常に面倒であり、ほとんど現実味がないです。
こういうところが、個人サイトの挫折ポイントになるんだよね。
そこで、初めからJavaScriptでhtmlコードを差し込んだり、PythonのFlaskというウェブアプリケーションフレームワークを使ったりします。
でもどちらの方法も一長一短です。
よって、特に明確な予定も立っていないのであれば、コードエディタでちゃちゃっとやってしまうのが手軽でしょう。
htmlファイルによってコードブロックのインデントが異なる
Web制作あるあるですが、同じコードでも各htmlファイルによって書式がばらついてしまうことがあります。
次のようにインデントや改行が違ってきてしまうのです。
これをまとめて検索して引っかけようとすると、ちょっとしたコツが必要になってきます。
<!--半角だけのインデントがあるコード-->
<body>
<h1>こんにちは、世界!</h1>
<p>これはテスト用のHTMLページです。</p>
</body>
<!--半角・全角・タブまで入ったインデントがあるコード-->
<body>
<h1>こんにちは、世界!</h1>
<p>これはテスト用のHTMLページです。</p>
</body>
<!--半角・全角・タブが入り交じり、かつ改行まで入ったインデントがあるコード-->
<body>
<h1>こんにちは、世界!</h1>
<p>これはテスト用のHTMLページです。</p>
</body>
このように、htmlファイル全てが同じようなインデントになっているとは限りません。
でもまとめて置換したい…
こういうときにどうすれば良いかというお話です。
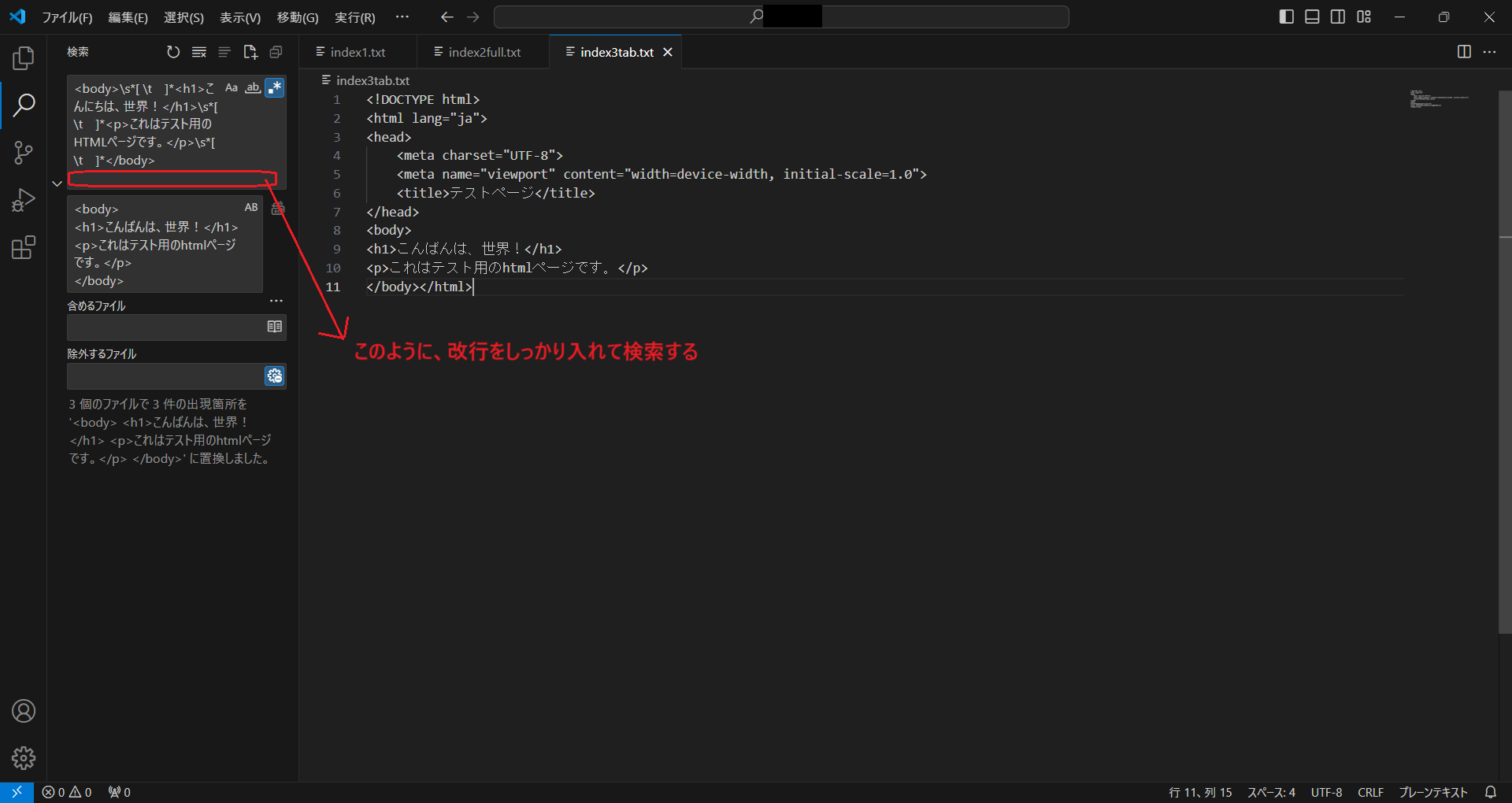
VSCodeで正規表現を使った検索・置換
Visual Studio Code (VSCode)でインデントの性質に関わらず特定のコードを検索するには、正規表現を使うと便利です。
まずは操作方法から書いていきます。
- 検索パネルを開く:「Ctrl + F」を押して検索パネルを開く
- 正規表現を有効にする:検索パネルの右側にある「.*」アイコンをクリックして正規表現モードを有効にする
- 検索パターンを入力する:以下のように正規表現を入力する
\s*[ \t ]*<h1>こんにちは、世界!</h1>\s*[ \t ]*<p>これはテスト用のHTMLページです。</p>\s*[ \t ]*</body>
⏎
※検索ボックスに、改行も含めて入力する

このように改行⏎を含めることで、VSCodeは複数行にまたがるパターンを正しく検索できます。
VSCodeの検索ボックスで正規表現を使用する際に、改行が含まれるかどうかが検索結果に影響する理由は、正規表現の処理方法にあります。
理由の説明
- 1.改行の扱い
- 正規表現の \s* は空白文字(スペース、タブ、改行など)を意味しますが、検索ボックスに入力する際に改行が含まれていないと、改行を含むパターンには一致しません。
改行を含むパターンを検索するためには、実際に改行を含める必要があります。 - 2.VSCodeの検索ボックスの特性
- VSCodeの検索ボックスは、デフォルトでは単一行の入力を前提としています。
そのため、複数行にまたがるパターンを検索する場合、改行を明示的に含める必要があります。
改行を含めることで、検索ボックスが複数行のパターンを正しく認識し、検索対象として一致させることができます。
この正規表現の意味を分解して説明すると、こうなります。
この正規表現を使うことで、さまざまな種類の空白文字やインデントを考慮して検索することができます。
- \s*
- \s は「空白文字」を意味します。空白文字には、半角スペース、タブ、改行などが含まれます。
* は「0個以上の繰り返し」を意味します。つまり、\s* は「0個以上の空白文字」を表します。 - [ \t ]*
- [] は「文字クラス」を意味し、括弧内のいずれかの文字を1つ選びます。
` `(半角スペース)、\t(タブ)、` `(全角スペース)が含まれています。
* は「0個以上の繰り返し」を意味します。つまり、[ \t ]* は「0個以上の半角スペース、タブ、全角スペースのいずれか」を表します。 - 結合した意味
- \s*[ \t ]* は、「0個以上の空白文字(半角スペース、タブ、改行など)に続いて、0個以上の半角スペース、タブ、全角スペースのいずれか」を意味します。
定義リスト:Description Listのタグ
このタグ、あまり見ないけど便利ですよ?
リストタグみたいに使うのですが、何かしらの用語説明をする時にたまに使います。
このWebサイトではけっこう頻繁に登場しますね。
これは「定義リスト」(Description List)と呼ばれます。
具体的には、<dl>タグが定義リスト全体を囲み、<dt>タグが用語(Definition Term)、<dd>タグがその定義(Definition
Description)を表します。
これらを組み合わせて、用語とその説明をリスト化するために使用されるというものです。
「定義リスト」(Description List)タグ
<dl>
<dt>用語1</dt>
<dd>定義1の内容</dd>
<dd>追加の定義1の内容</dd>
<dt>用語2</dt>
<dd>定義2の内容</dd>
<dd>追加の定義2の内容</dd>
</dl>
sectionタグによる論理的な区分け
<section>タグはHTML5で導入された要素で、文書内の内容を論理的に区分するために使われます。
例えば、記事のセクション、ブログのエントリー、製品の詳細部分などを表現するのに適しています。
けっこう曖昧な感じだと思うんですけどね。
内容が論理的に一つのまとまりをなす部分を定義するのに使います。
sectionタグを使った基本的なコード
<section>
<h2>会社情報</h2>
<p>私たちは1980年に設立され...</p>
</section>
<section>
<h2>製品情報</h2>
<p>最新の製品ラインアップ...</p>
</section>
こうすると文書が論理的に区分されます。
<section>タグは1ページにいくつも使って構いません。
むしろ、ページ内の内容を論理的に区分するために積極的に使用することが推奨されます。
例えば、ニュースサイトでは各記事を<section>タグで囲むと良いでしょう。
必ずしもclass属性を入れる必要はありませんが、スタイルを適用したり、JavaScriptで操作したりするために、classやid属性を追加するのが一般的な使い方です。
sectionタグにクラスを振ったコード
<section class="about-us">
<h2>会社情報</h2>
<p>私たちは1980年に設立され...</p>
</section>
このようにクラスを使うことで、スタイルやスクリプトをより細かく制御できます。
コマンドプロンプトを使えればラク
まずはスクリプトに入れる材料を作るため、コマンドプロンプトです。
Pythonのインストールや実行にも使うのですから。
個人で思うようにWebサイトを作りたいと考えた時、少しでも良いので、コマンドプロンプトを扱えるようになると格段にラクですよ?
せっかく趣味で作ってるのに、パソコンの単調作業に忙殺されてたら何の意味もありません。
つまらない作業はぜーんぶパソコンにやらせて、人間は「より楽しめるための判断」だけをすることを目指すのです。
dir /b C:\example > D:\output\filelist.txt
dir /bコマンドは、指定したディレクトリの中のファイル名とフォルダ名だけをシンプルにリストアップするためのコマンドです。
これがまた使用頻度が高いんですよね。
特定のファイル群をまとめてスクリプトに放り込んで一括作業させる状況なんて、いくらでもある。
dir
これは「directory(ディレクトリ)」の略で、ディレクトリの内容を表示するためのコマンドです。
UNIX系のシステムで使われるlsコマンドに相当します。
/
これはオプションを指定するためのスラッシュです。
Windowsのコマンドプロンプトでは、コマンドに追加の機能や動作を指定するために使われます。
b
これは「bare(ベア)」の略で、ファイル名とフォルダ名のみを表示するオプションです。
詳細情報(サイズ、日付など)は表示されません。
C:\example
リストアップしたいディレクトリのパスです。
この場合、C:\exampleディレクトリの内容をリストアップします。
>
これはリダイレクト演算子と呼ばれます。
コマンドの出力を指定したファイルに書き込むために使用されます。
左側のコマンドの出力を右側のファイルにリダイレクト(転送)します。
リダイレクト演算子 > は、コマンドの出力をファイルに保存するための非常に便利な機能です。
例えば、ログファイルを作成したり、コマンドの結果を後で確認したりする際に役立ちます。
D:\output\filelist.txt
出力先のファイルのパスです。
この場合、リストアップされた内容がD:\output\filelist.txtというファイルに保存されます。
つまり、「dir /b C:\example >
D:\output\filelist.txt」というコマンドは、「C:\example」ディレクトリの内容をリストアップし、その結果を「D:\output\filelist.txt」というファイルに保存するという意味になります。
そして、その書式はファイル名とフォルダ名のみという意味になるんです。
リストアップなんかいちいち手作業でやってられないでしょ?
コマンドプロンプトで一発完了ですよ。
ディレクトリ構造を把握する
上のリストアップと同じような考え方というかコマンドで、もう少し便利な使い方も紹介します。
この「tree」コマンドはディレクトリ構造を視覚的に分かりやすく表示するのに非常に便利です。
フォルダの階層構造を一目で把握できるので、全体のレイアウトを理解するのに役立ちます。
tree C:\Users\YourName\Documents /F > C:\Users\YourName\Output\directory_structure.txt
/F オプションはファイル名も含めて表示するためのものです。
「tree」コマンドはフォルダの構造を視覚的に示せる。
次の「dir」コマンドはファイルの詳細情報を提供してくれます。
用途に応じて使い分けると良いですね。
dir C:\Users\YourName\Documents > C:\Users\YourName\Output\directory_contents.txt
ここらへんを覚えておけば、相対参照を作る時にごちゃごちゃにならないと思います。
まとめて視覚的に把握できないからやりにくいんですよね。
GUIのエクスプローラーは、いちいちクリックしてフォルダを開かないと中身を把握できません。
ウィンドウをいちいち調整して2つのディレクトリを表示してなんてやってたら、時間かかりすぎてWebサイト制作が趣味から業務になってしまいます。
パッと全体を把握できる。
これって大切ですよ。
コンソールとコマンドプロンプト
プログラムの教科書などを読んでいると、これらの言葉に出くわします。
個人サイト制作やってて → ITに興味が出てきて…こういうルート普通にありますよ。私がそれです。
コンソールとコマンドプロンプトは似たような意味で使われることがありますが、ちょっと違いがあるかな。
- コンソール:一般的には、ユーザーがコンピュータと対話するためのテキストベースのインターフェースを指します。
例えば、Pythonの print 関数で出力される内容が表示される場所もコンソールと呼ばれます。 - コマンドプロンプト:これは、特にWindowsで使われる用語で、コマンドラインインターフェース(CLI)の一種です。 ユーザーがコマンドを入力して実行するためのウィンドウです。 cmd.exe としても知られていて、Windowsボタン+Rとしてから cmd と入力するとすぐに開きますよ。
つまり、コンソールは広い意味で使われる用語で、コマンドプロンプトはその一部と考えることができます。
どちらもテキストベースのインターフェースですが、コマンドプロンプトは特にWindowsのCLIを指します。
他には「ターミナル」とか「シェル」とかいう言葉もあってですね…
でも、そこらへんはみんな「コマンドプロンプトっぽいやつ」として考えちゃっても良いと思いますけどね?
私なんか Google Cloud SDK Shell をコマンドプロンプトとして使っちゃってます。
普通に互換性あるし、ウィンドウが一つでいいからラク。
サイトマップ
アナザーエデンの強敵戦やストーリーコンテンツのリスト、お勧めバッジなどを掲載したコーナーです。
期間限定のない普通のRPGですので、初心者でも安心して続けていけるゲームとなっています。
もっとも重要なグラスタについては、場所別に網羅した表があります。
個人でウェブサイトを作るにはどうすればいいか。
HTML・CSS・JavaScriptの書き方はもちろん、無料かつ広告なしでホームページを作る方法を掲載したコーナーです。
Webデザインやレイアウトについても書いてあります。
ゲームとパソコンだけじゃなく、アウトドアも趣味なんです。
このコーナーでは魚釣りの記録とか、魚料理のレシピ、はたまたサイクリングなどなど。
アウトドアに関連するコンテンツが詰め込まれています。
