個人サイトでよく使うCSS
CSSのコメントアウトだけだと自分でもソースコードの把握がやりにくいんですよね。
今までは手元にノートを作っていたのですが、どうせなら解説ページも兼用で作っちゃおうと思って。
このページに関する注意事項
当Webサイト作成者は、例示を目的としてマークアップ及びプログラミング例を提供しており、明示または黙示にかかわらず、いかなる責任も負わないものとします。
このページは、説明されているマークアップ及びプログラミング言語、手順を作成およびデバッグするために使用される各種ツールに読者が精通していることを前提にしています。
このページは、特定の機能を説明するのに役立つ可能性がありますが、当Webサイト作成者がこれらの例を変更した上で、特定の要件を満たすために追加の機能を提供したり、システムを構築したりすることはできません。
加えて、この例の手順に従う場合は、読者の各種ファイルを事前にバックアップすることを推奨いたします。
デザインを決めているCSS
CSSというのはHTMLに添えて使うもので、Cascading Style Sheetsの略称です。
単にスタイルシートと呼ぶことが多いかもしれない。私はそう呼んでます。
例えば p{ color: blue; } と記述します。
これは<p>という基礎的なタグについて、青色で表示するという意味です。
CSSは外部化するのがお勧めです
JavaScriptも同じなんですけど、そっちはそっちで別のページを作る予定だから。
最後の最後は好みという言い方もできるんだけど、基本原則として、CSSは外部化するのを強くお勧めします。
CSSを外部化するためのhtml
<!--CSS-->
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/collapsible.css">
<link rel="stylesheet" type="text/css" href="css/menu.css">
<link rel="stylesheet" type="text/css" href="css/feinheadline1.css">
モノと諸事情によってはhtml内部にそのままcssを書くこともあるんですが、外部化できるものは外部化しちゃったほうが良いです。
そうしないと、後々になって管理するのがものすごく大変になります!
大量のCSSをコピーしなきゃいけなくなって、ページが10も20も増えてきた時に恐ろしいことになるんですよ。
そして外部化するときも、ある程度は役割に分けて外部化した方が良いですね。
ここでは「基礎スタイル・折り畳みスタイル・メニュースタイル・目次スタイル」の4つを分けて、それぞれ外部化して読み込んでます。
手書きWebサイトはこういうところがあるんだよねー…
作る前の基礎設計を雑にし過ぎると、後になって収集付かなくなってしまうんです。
自分で自分のコードが分からなくなる。
私がこのサイトで真っ先に構造が複雑なグラスタ表に取り掛かったのは、この基礎設計を最初の段階で可能な限り丁寧にやりたかったからなんだよね。
個人サイトの挫折ポイントだからさ。
文字コードを宣言する
@charset "UTF-8"; は、CSSファイルの文字エンコーディングを指定するための宣言です。
この宣言を使うことで、CSSファイルがUTF-8エンコーディングで書かれていることをブラウザに伝えます。
utf-8とするためのcss
@charset "UTF-8"; /* utf-8の宣言 */
文字コード「UTF-8」を指定
- 文字エンコーディングの指定
- UTF-8は、ほとんどの言語の文字をサポートするエンコーディング方式です。これを指定することで、CSSファイル内の特殊文字やマルチバイト文字(例えば、日本語や絵文字など)が正しく解釈されます。
- 互換性の確保
- 異なるブラウザやシステム環境でCSSファイルが一貫して表示されるようにするために重要です。
これがないと、特殊文字やマルチバイト文字が正しく表示されず、文字化けが発生する可能性があります。
ブラウザがデフォルトで使用するエンコーディングに依存することになるのですよ。
意図しない表示結果になることがあるので、宣言を置いておくのがお勧めです。
つまり、CSSファイル内に日本語のコメントやコンテンツが含まれている場合、@charset "UTF-8"; を削除すると、これらの文字が正しく表示されないリスクがあるってことです。
bodyの設定
<body>タグ内のテキストの見た目やレイアウトを調整するために使用されているCSSです。
bodyを設定するためのcss
/* ●全体の設定● */
body {
font-family: 'Noto Sans JP', sans-serif;
font-size: 15px;
font-weight: 400;
font-style: normal;
}
body {
CSSのセレクタで、HTMLの<body>タグにスタイルを適用することを示しています。
font-family: 'Noto Sans JP', sans-serif;
フォントファミリーを指定しています。'Noto Sans JP'というフォントが最初に使用され、もしこのフォントが利用できない場合は、sans-serifフォントが代わりに使用されます。
このWebサイトの場合、Google fontsの適用を示しています。
font-size: 15px;
テキストのフォントサイズを15ピクセルに設定します。
font-weight: 400;
フォントの太さを指定します。400はノーマルウェイトと言い、通常の太さを意味しています。
font-style: normal;
フォントのスタイルを指定します。normalは斜体ではない通常のスタイルを意味しています。
では、次のセクションでこのbodyの設定をもう少し凝ったものにしてみます。
サイト全体の外観を整える
bodyを綺麗に整えるためのcss
/* body setting */
body {
font-family: 'Lato', 'Noto Sans JP', sans-serif; /* フォントファミリーの設定 */
font-size: 15px; /* フォントサイズの設定 */
font-weight: 400; /* フォントの太さの設定 */
font-style: normal; /* フォントスタイルの設定 */
overflow: auto; /* オーバーフローの設定 */
margin: 10px; /* マージンの設定 */
padding: 0; /* パディングの設定 */
border-radius: 20px; /* ボーダーの角を丸くする設定 */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.8); /* ボックスシャドウの設定 */
background-color: white; /* 背景色の設定 */
}
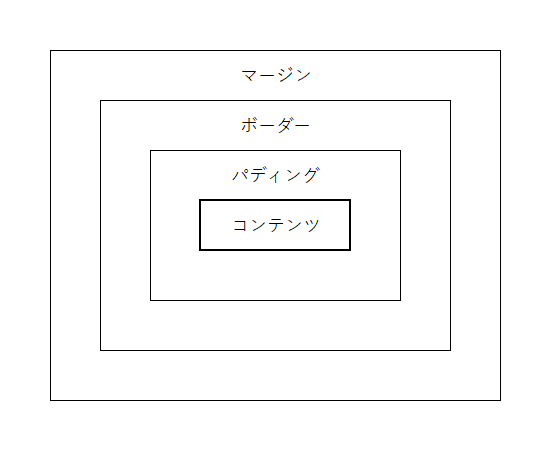
マージン・ボーダー・パディング
マージンとパディングは、どちらも要素の周りにスペースを作るためのCSSプロパティですが、役割が異なります。
- マージン (margin)
- 要素の外側にスペースを作ります。隣接する要素との間隔を調整するために使われます。
- 例えば、隣のボックスとの距離を広げたいときに使います。
- パディング (padding)
- 要素の内側にスペースを作ります。要素の内容とその境界線(ボーダー)との間隔を調整するために使われます。
- 例えば、テキストとボックスの端との距離を広げたいときに使います。
簡単に言うと、マージンは要素の外側のスペース、パディングは要素の内側のスペースを管理します。
以下の図で視覚的に理解しやすいと思います

印刷設定に使われるメディアクエリ
Webページは印刷しにくいことが多いですが、次のようなCSSを設定しておけば綺麗に印刷できます。
ただ、これはどちらかというと私がPDF印刷する時に便利だから設定しているだけかな?
より余白を詰めるために一時的にbodyのpaddingをコメントアウトする必要があります。
cssによる印刷設定
@media print {
body {
print-color-adjust: exact; /* Firefox, Edge, Chrome, Safari */
}
.page-break-after {
page-break-after: always;
}
}
@media print {
印刷時に適用されるCSSルールを定義しているメディアクエリです。
body {
普段は適用されない、印刷する時にだけ適用されるページ全体のスタイルを設定しています。
print-color-adjust: exact;
印刷時に背景色や画像をそのまま印刷するように指定しておきます。
加えて、ブラウザの印刷設定でも背景グラフィックを印刷するようチェックする必要があります。
ちなみにFirefox、Edge、Chrome、Safariどれでも対応してます。
私がFirefoxを使うことが多いからね。
.page-break-after {
特定の要素の後に改ページを挿入します。
ExcelやWordで良く使われる「改ページ」ですよ。
page-break-after: always;
このスタイルが適用された要素の後に必ず改ページを挿入します。
二重に設定しているわけじゃなくて、page-break-afterという部分の後に、このコードによって改ページするよってことです。
グローバルナビゲーションの外観を整える
グローバルナビゲーション用のcss
/* global navigation ●strat● */
.den_nav { /* ナビゲーションバーのスタイルを定義 */
background: linear-gradient(to bottom, rgba(173, 216, 230, 0.5), rgba(173, 216, 230, 0)); /* 背景にグラデーションを適用 */
color: #4285F4; /* テキストの色を設定 */
padding: 10px; /* 内側の余白を設定 */
border-radius: 20px; /* 角を丸くする */
}
.den_nav ul { /* ナビゲーションリストのスタイルを定義 */
list-style-type: none; /* リストのマーカーを非表示にする */
margin: 0; /* 外側の余白をリセット */
padding: 0; /* 内側の余白をリセット */
display: flex; /* フレックスボックスを使用して子要素を配置 */
flex-wrap: wrap; /* 子要素を折り返す */
}
.den_nav ul li { /* リストアイテムのスタイルを定義 */
margin-right: 20px; /* 右側の余白を設定 */
margin-bottom: 10px; /* 下側の余白を設定 */
}
.den_nav ul li a { /* リンクのスタイルを定義 */
color: #4285F4; /* リンクのテキスト色を設定 */
}
.den_nav ul li a:hover { /* リンクにホバーしたときのスタイルを定義 */
color: #0078D4; /* ホバー時のテキスト色を設定 */
}
/* global navigation ●end● */
CSSのフレックスボックスレイアウト
display: flex; は、CSSのフレックスボックスレイアウトを有効にするプロパティです。
これを使うと、要素の配置やサイズ変更が柔軟に行えるようになります。
けっこう大切なプロパティなので、詳しく説明していきますね。
フレックスボックスの基本
フレックスボックスは、親要素(コンテナ)とその子要素(アイテム)で構成されます。
display: flex; を親要素に適用すると、その子要素がフレックスコンテナ内で配置されます。
- 方向の設定
- デフォルトでは、子要素は横方向(row)に配置されます。
- flex-direction プロパティを使って、縦方向(column)に変更することもできます。
- 配置の制御
- justify-content プロパティで、子要素の主軸(横方向)の配置を制御できます(例:中央揃え、スペースの均等配分など)。
- align-items プロパティで、子要素の交差軸(縦方向)の配置を制御できます(例:中央揃え、上下揃えなど)。
- サイズの調整
- 子要素に flex-grow, flex-shrink, flex-basis プロパティを使って、成長や縮小の割合、基準サイズを設定できます。
具体例となるコードを書いてみますね。
CSSのフレックスボックスレイアウト例
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
フレックスボックスを使うと、レイアウトの調整が非常に簡単になります。
CSSのフレックスボックスレイアウト例
.container {
display: flex; /* フレックスコンテナを設定 */
justify-content: center; /* 子要素を中央揃え */
align-items: center; /* 子要素を上下中央揃え */
}
.item {
flex: 1; /* 子要素が均等にスペースを取る */
}
箇条書きの余白を調整する
リストタグはデフォルトだと右に寄り過ぎていると思うんですよね。
私は左側のマージンを削除しちゃってます。
難しいコードではないです。
CSSで箇条書きの余分な余白を削除する
/* list */
ul, /* 箇条書きリストのスタイル */
ol { /* 番号付きリストのスタイル */
margin-left: 0; /* デフォルトの左マージンを削除 */
padding-left: 25px; /* 左側にパディングを追加 */
}
タグセレクタでデザインを統一する
CSSで特定のタグ全体に影響を与える設定のことをタグセレクタと呼びます。
例えば上記のように ul や ol のようにタグ名を直接指定することで、該当するすべてのタグに対して一括でスタイルを適用できます。
特に難しいことはないのですが、Webサイト全体のデザインを統一するのに非常に重要な考え方です。
全てのページで一貫して同じようなデザインを心がけることでWebサイト全体に統一感が生まれ、野暮ったいイメージがなくなっていきます。
ちょい置きのスペーサー
<p>や<br>を置きまくるのは、本来の意味での使い方ではありません。
こういうのは文章のためにあるので、私は次のようなスペーサーを作ってCSSで調整してますね。
CSSで手軽に余白を設定する
div.spacer {
height: 20px;
}
height: 20px;
これは極めて単純ですよ。
htmlでスペース作りたい場所に<div>を置いて、css側では高さを調整しているだけです。
10pxでもいいしね。
その時による。
ヘッダーのデザインを統一する
通常、Webサイトにおいて各ページのデザインは統一されます。
ヘッダーはページ変移後にすぐ目に付く部分であるため、あまり華美にせずシンプルなデザインとなるようにしていますね。
ただ、ちょっとしたアニメーションを付けて画像に目が行くようにはしています。
CSSでヘッダー画像にアニメーションを付ける
/* header ●start● */
.header-image {
width: 100%; /* 画像の幅を100%に設定 */
height: auto; /* 画像の高さを自動調整 */
display: block; /* ブロック要素として表示 */
margin: 0 auto; /* 中央揃え */
background: linear-gradient(to bottom, #ffffff, #e0f7fa); /* 上から下へのグラデーション背景 */
padding: 20px; /* 内側の余白を20pxに設定 */
border-radius: 15px; /* 角を15pxの半径で丸める */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 影を追加 */
opacity: 0; /* 初期の透明度を0に設定 */
transform: translateX(100%); /* 初期位置を右に設定 */
transition: opacity 1s ease, transform 1s ease; /* 透明度と位置の変化にトランジションを設定 */
}
.header-frame {
border: 5px solid transparent; /* 透明な5pxの枠線を設定 */
padding: 10px; /* 内側の余白を10pxに設定 */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 影を追加 */
border-radius: 15px; /* 角を15pxの半径で丸める */
margin: 10px; /* 外側の余白を10pxに設定 */
max-width: 100%; /* 最大幅を100%に設定 */
box-sizing: border-box; /* ボックスのサイズをborder-boxに設定 */
animation: border-draw 3s linear forwards; /* 3秒間の線描画アニメーションを設定 */
}
.header-container {
position: relative; /* 相対位置を設定 */
text-align: center; /* テキストを中央揃え */
}
.header-text {
position: absolute; /* 絶対位置を設定 */
bottom: 10px; /* 下から10pxの位置に設定 */
left: 10px; /* 左から10pxの位置に設定 */
transform: translate(0, 0); /* 位置を変換 */
font-size: 24px; /* フォントサイズを24pxに設定 */
color: white; /* テキストの色を白に設定 */
background-color: rgba(0, 0, 0, 0.5); /* 背景色を半透明の黒に設定 */
padding: 10px 20px; /* 内側の余白を上下10px、左右20pxに設定 */
border-radius: 10px; /* 角を10pxの半径で丸める */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); /* 影を追加 */
}
.header-text a {
color: white; /* リンクの色を白に設定 */
text-decoration: none; /* リンクの下線を削除 */
transition: color 0.3s; /* 色の変化にトランジションを設定 */
}
.header-text a:hover {
color: #dcdcdc; /* ホバー時のリンクの色を薄い灰色に設定 */
}
@media (max-width: 600px) {
.header-frame {
margin: 10px; /* 外側の余白を10pxに設定 */
padding: 5px; /* 内側の余白を5pxに設定 */
}
.header-image {
padding: 10px; /* 内側の余白を10pxに設定 */
}
.header-text {
font-size: 20px; /* フォントサイズを20pxに設定 */
padding: 5px 10px; /* 内側の余白を上下5px、左右10pxに設定 */
bottom: 5px; /* 下から5pxの位置に設定 */
left: 5px; /* 左から5pxの位置に設定 */
}
}
.header-image.visible {
opacity: 1; /* 透明度を1に設定 */
transform: translateX(0); /* 位置を元に戻す */
}
記載が長くなってしまうので、JavaScriptと関連付いているアニメーションについては、別ページに譲ります。
CSSのブロック要素
display: block; は、要素をブロック要素として表示するためのCSSプロパティです。
ブロック要素には次のような特徴があり、慣れてくるとレイアウト調整時に便利に使えますよ。
- 全幅を占有
- ブロック要素は親要素の幅全体を占有します。
- 例えば、<div>や<p>タグはデフォルトでブロック要素です。/dd>
- 改行を伴う
- ブロック要素の前後には自動的に改行が挿入されます。
- つまり、次の要素は新しい行から始まります。
- 高さと幅を指定可能
- ブロック要素は、width や height プロパティを使って明示的に高さや幅を設定できます。
例えば、次のようにシンプルな例を書けるでしょう。
CSSのブロック要素コード例
<div style="display: block;">
これはブロック要素です。
</div>
この場合、<div>要素は親要素の幅全体を占有し、次の要素は新しい行から始まります。
要素のサイズ計算方法を指定する
box-sizing: border-box; は、要素のサイズ計算方法を指定するCSSプロパティです。
要素の幅と高さにパディングとボーダーのサイズを含めます。
つまり、指定した幅と高さがそのまま要素の最終的なサイズになります。
こうすることで要素のサイズ計算が簡単になり、レイアウトが崩れにくくなるんですよね。
例えば、以下のような要素があるとします。
CSSで要素のサイズを指定する
.box {
width: 200px;
padding: 20px;
border: 10px solid black;
box-sizing: border-box;
}
この場合、要素の最終的な幅は200pxのままです。
パディングとボーダーが含まれているため、内容領域の幅は160px(200px - 20px - 20px)になります。
単純な書式設定も外部化されたCSSで
次のコードは単純にフォントを太字にしているだけです。
私もcssをstyleとしてhtml内部に書くことはありますが、目に付いたらこまめに外へ出すようにしています。
htmlファイルがぐちゃぐちゃしてくるんですよね。
バグったときに手が付けられなくなるから、わりと大切。
CSSで太字を設定する
/* words explained */
dt {
font-weight: bold;
}
このような太字に変える字体さえ必要ないという意見もあります。
むやみにボールドを入れるべきではないという意見ですね。
字体の種類が多ければ多いほど、そしてフォントサイズにバラつきがあるほど、読みにくいページになっていきます。
付箋が貼りついているような立体感を出す
これは飾り付けですね。
今のところ特定の場所にしか使っていないけど、そのうちカラーバリエーションを増やしていってもおもしろいでしょう。
こういった飾りは乱用しなければ、良いアクセントになるんですよね。
これまた乱用すると、どこが重要なのか読者に伝わらなくなります。
CSSで立体的な付箋を描く
/* Sticky note settings ●start● */
p.abcdtag { /* pタグにabcdtagクラスを適用 */
display: inline-block; /* インラインブロック要素として表示 */
position: relative; /* 相対位置を指定 */
padding: .5em 1.4em .5em 1em; /* 内側の余白を設定(上、右、下、左) */
background-color: rgba(255, 204, 204, 0.8); /* 背景色を設定(半透明のピンク) */
color: #333333; /* 文字色を設定 */
font-weight: bold; /* 文字を太字に設定 */
text-align: left; /* テキストを左揃えに設定 */
}
.right-align-container { /* right-align-containerクラスを適用 */
text-align: right; /* テキストを右揃えに設定 */
}
.abcdtag::before { /* abcdtagクラスの疑似要素beforeを適用 */
position: absolute; /* 絶対位置を指定 */
bottom: -1px; /* 下からの位置を指定 */
right: 9px; /* 右からの位置を指定 */
z-index: -1; /* z-indexを設定(背面に配置) */
transform: rotate(5deg); /* 5度回転させる */
width: 70%; /* 幅を70%に設定 */
height: 50%; /* 高さを50%に設定 */
background-color: rgba(208, 208, 208, 0.6); /* 背景色を設定(半透明のグレー) */
content: ""; /* コンテンツを空に設定 */
filter: blur(4px); /* ぼかしフィルターを適用 */
}
/* Sticky note settings ●end● */
このCSSは特定の要素に対して付箋のような見た目を作り出すためのスタイルを設定しています。
特にポイントとなるのは、::before疑似要素を使って影やぼかし効果を追加し、立体感を出している部分です。
HTMLを変えずデザインをカスタマイズするbefore疑似要素
「before疑似要素」は、CSSで要素の前にコンテンツを追加するための手法です。
指定した要素の内容の前に仮想的な要素を挿入することで、柔軟なデザインが実現可能となっています。
この疑似要素は実際のHTMLには存在しませんが、スタイルシートで定義することで表示されます。
1.before疑似要素の基本構文
content プロパティを使って、疑似要素に表示する内容を指定します。
テキストや画像、その他のコンテンツを挿入できます。
CSSのbefore疑似要素例
.example::before {
content: "追加する内容";
}
2.before疑似要素の使用例
この例では、note クラスが適用された要素の前に「Note: 」というテキストが追加され、太字で赤色にスタイルされています。
CSSのbefore疑似要素使用例
.note::before {
content: "Note: ";
font-weight: bold;
color: red;
}
3.before疑似要素でスタイルを適用
- 疑似要素には通常の要素と同様に、色、フォント、背景、ボーダー、マージン、パディングなどのスタイルを適用できます。
- 例えば、背景色やボーダーを設定して、視覚的に区別することができます。
4.before疑似要素の応用例
この例では、highlight クラスが適用された要素の前に黄色のラインが追加されます。
content プロパティを空にすることで、装飾的な要素を作成できます。
CSSのbefore疑似要素応用例
.highlight::before {
content: "";
display: block;
width: 100%;
height: 5px;
background-color: yellow;
}
before疑似要素の利用シーン
「before疑似要素」を使うことで、HTMLを変更せずにデザインを柔軟にカスタマイズできます。
主に次のような用途で使われることが多いですね。
- 装飾
- テキストの前にアイコンや装飾を追加
- 通知
- 特定の要素に注意を引くためのラベルを追加する
- レイアウト
- 視覚的な区切りや背景を追加して、デザインを強化する
絶対参照と相対参照
絶対リンクと相対リンクという言い方も聞いたことあります。
単純に絶対と相対という感じで分かっていれば良いかと。
絶対参照は、ファイルやリソースの完全なパスを指定します。
これはどこからアクセスしても同じ場所を指すため、リンクが効かなくなることがありません。
例えば、画像ファイルの絶対参照は次のように書きます。
ちょっと長いURLですよね。
絶対参照のhtmlコード例
<img src="https://www.example.com/images/photo.jpg" alt="Photo">
相対参照は、現在のファイルの位置を基準にしてパスを指定します。
これはファイルの構造が変わらない限り、リンクが効きます。
例えば、同じディレクトリ内の画像ファイルの相対参照は次のように書きます。
こちらのほうがコンパクトです。
相対参照のhtmlコード例
<img src="images/photo.jpg" alt="Photo">
どちらを使うかは、難しいところですが…
普通、自分のWebサイト内のリソースを示すには相対参照。
外部リソースなら絶対参照が適しています。
displayプロパティ
display はCSSプロパティの一つです。
要素の表示方法を指定します。
プロパティの主な値とその意味を書いてみるけど、実際に書いてみるほうが早いかもしれません。
感覚を掴んだ方が良いと思う。
主なdisplayの値
- block
- 要素をブロック要素として表示
- ブロック要素は、親要素の幅いっぱいに広がり、前後に改行が入ります。
- 例: <div>・<p>・<h1> など。
- inline
- 要素をインライン要素として表示
- インライン要素は、隣接する要素と同じ行に表示され、幅は内容に応じて決まります。
- 例: <span>・<a>・<strong> など。
- inline-block
- 要素をインラインブロック要素として表示
- インライン要素のように同じ行に表示されますが、ブロック要素のように幅や高さを指定できます。
- none
- 要素を表示しない(非表示にするということです)
- 要素はレイアウトから完全に除外されます。
- flex
- 定義2の内容
- 要素をフレックスコンテナとして表示
- 子要素を柔軟に配置できるようになります(フレックスボックスレイアウト)。
- grid
- 定義2の内容
- 要素をグリッドコンテナとして表示
- 子要素をグリッドレイアウトで配置できるようになります。
コードの例としては、次のようなものが挙げられるでしょう。
htmlで適当な文章等を作り、下記のcssを適用してみると、違いがなんとなくでも分かってくると思います。
cssのdisplayコード例
.example-block {
display: block; /* ブロック要素として表示 */
}
.example-inline {
display: inline; /* インライン要素として表示 */
}
.example-inline-block {
display: inline-block; /* インラインブロック要素として表示 */
}
.example-none {
display: none; /* 非表示にする */
}
.example-flex {
display: flex; /* フレックスコンテナとして表示 */
}
.example-grid {
display: grid; /* グリッドコンテナとして表示 */
}
こうやって display プロパティを使うことで、要素の表示方法を柔軟に制御できます。
次はフレックスとグリッドについてです。
特にフレックスはよく見かけますね。
フレックスコンテナ・グリッドコンテナ
フレックスコンテナとグリッドコンテナは、どちらもCSSのレイアウトシステムですが、それぞれ異なる特徴と用途があります。
どっちが良いかはその要素によります。
とりあえず事例は挙げてみたけど、両方試してみると使い慣れてくるのも早いかもしれません。
フレックスコンテナ(Flex Container)
- 定義
- display: flex; を使用して要素をフレックスコンテナにします。
- 特徴
- 1次元レイアウト:主に1次元(横方向または縦方向)のレイアウトに適しています。
- 柔軟な配置:子要素(フレックスアイテム)のサイズや順序を柔軟に変更できます。
- 自動調整:子要素のサイズが自動的に調整され、余白が均等に分配されます。
- 用途
- ナビゲーションバー、ツールバー、カードレイアウトなど
- 要素が一列に並ぶレイアウトに適しています。
cssのフレックスコンテナの例
/* フレックスコンテナ */
.container {
display: flex;
justify-content: space-between; /* 子要素を均等に配置 */
}
.item {
flex: 1; /* 子要素の幅を均等にする */
}
グリッドコンテナ(Grid Container)
- 定義
- display: grid; を使用して要素をグリッドコンテナにします。
- 特徴
- 2次元レイアウト:横方向と縦方向の両方に要素を配置できる2次元レイアウトに適しています。
- 明確な行と列:行と列を明確に定義し、要素をその中に配置します。
- 複雑なレイアウト:複雑なレイアウトを簡単に作成でき、要素の位置を自由に指定できます。
- 用途
- ダッシュボード、フォトギャラリー、複雑なウェブページレイアウトなど
- 複数の行と列に要素を配置するレイアウトに適しています。
cssのグリッドコンテナ例
/* グリッドコンテナ */
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 3列のグリッドを作成 */
grid-gap: 10px; /* グリッド間の余白 */
}
.item {
grid-column: span 2; /* 子要素を2列分に広げる */
}
フレックスコンテナはシンプルな1次元レイアウトに、グリッドコンテナは複雑な2次元レイアウトに適しています。
それぞれの特徴を活かして、適切なレイアウトを選択したいところですが…
ちょっとややこしいのでね。
無理に対応せずとも、少し妥協するのも手です。
少しカラーの付いたテキストの設定
ここでは、見出しにするほどではないものの、少し強調して表示したい場合のテキスト設定です。
薄い赤のグラデーションを効かせて、コードとしてはただのPタグであっても、まるで見出しのように見えます。
他にはシンプルに小さめなテキストを使いたいときもあるので、それも併せて設定しています。
見出しのように使う文字装飾を描く_style.css
/* Text settings ●start● */
p.gra {
display: block; /* ブロック要素として表示 */
width: fit-content; /* コンテンツに合わせた幅 */
background: linear-gradient(to bottom, rgba(255, 153, 153, 0.3), rgba(255, 255, 255, 0.3)); /* 背景のグラデーション */
font-weight: bold; /* 太字 */
padding: 10px; /* 内側の余白 */
border-radius: 15px; /* 角を丸くする */
margin-top: 30px; /* 上部の余白 */
}
span.small-orange-text {
font-size: 0.9em; /* フォントサイズを小さくする */
color: #cc3300; /* 文字色をオレンジにする */
}
span.small-text {
font-size: 0.8em; /* フォントサイズをさらに小さくする */
}
/* Text settings ●end● */
display: block;
上でも触れたものですが、この display: block; はよく使うんじゃないかな?
このプロパティは、要素をブロック要素として表示するという意味です。
ブロック要素の特徴として、次の3点が挙げられるでしょう。
- 幅
- デフォルトでは親要素の幅いっぱいに広がります。
- 改行
- ブロック要素の前後には自動的に改行が挿入されます。
- 例
- <div>・<p>・<h1> などのHTMLタグはデフォルトでブロック要素です。
この「ブロック要素として扱う」というのが、けっこう重宝するんですよね。
特にレスポンシブデザインでは横にコンテンツを並べるのがあまり望ましくないので、brやpなどで無理に改行設定するよりこちらを使った方が自然です。
width: fit-content;
このプロパティは、要素の幅をその内容に合わせることを意味します。
見出しの装飾なんかでよく見ますね。
文字列の長さに従って装飾を入れられるのですよ。
これを使って文字列に合わせてグラデーションを添えたりしてます。
基礎的な説明をするなら、次のようになりますね。
- 内容に合わせた幅
- 要素の幅がその中に含まれるコンテンツの幅に合わせて自動的に調整されます。
- 使い方
- コンテンツの幅に応じて要素のサイズを調整したい場合に便利です。
- ユースケース
- テキストや画像のサイズに合わせてボックスの幅を調整する場合など。
こういう感じでプロパティを組み合わせることで、要素がブロック要素として表示されつつ、その幅が内容に合わせて調整されるようになります。
レイアウトが柔軟になり、デザインの自由度も上がる。
ただでさえ手間のかかることをやっているのですから、手書きコードによる個人サイトのレイアウト調整は、可能な限りCSSでやれると便利ですよね。
サイトマップのハイパーリンクを少しだけ目立たせる
ハイパーリンクのデフォルトカラーが青である理由は他のページにも書いています。
ここでは、青である理由をおさらいしつつ、赤や緑といった別の色に変更することが推奨されない理由について説明します。
デフォルトカラーが青の理由
- 視認性
- 青は背景色(特に白や淡色)とのコントラストが高く、リンクが他のテキストから明確に区別されやすいです。
- 慣習
- インターネットの初期から、青色のリンクは標準として使用されてきました。
ユーザーは青色のテキストをリンクとして認識することに慣れています。
赤や緑に変更することの問題点
- 視認性の低下
- 赤や緑は特定の背景色とのコントラストが低くなる場合があり、リンクが他のテキストと区別しにくくなることがあります。
- 色覚異常への配慮
- 赤や緑は色覚異常のあるユーザーにとって区別が難しい色です。
リンクが見えにくくなる可能性があります。 - ユーザーの混乱
- ユーザーは青色のリンクに慣れているため、赤や緑のリンクはリンクとして認識されにくく、ユーザー体験が損なわれる可能性があります。
リンクの色を変更する際は、視認性やユーザーの慣れ、色覚異常への配慮を考慮することが重要なんですよね。
デフォルトの青色は、これらの点で最適化されているため、特別な理由がない限り変更しない方が良いでしょう。
同じ理由で、ハイパーリンクの役割をボタンなどに代替させることも、私はできるだけ避けています。
実際には多くのサイトで行われているのですが。
デザインを著しく損なわない限り、普通のハイパーリンク・テキストを使った方が、サイト全体に統一感と落ち着きが出てくると考えていますね。
サイトマップ用の目立つリンク_style.css
/* 各コーナーのサイトマップ用。リンク設定。●開始● */
.custom-link {
color: #1A73E8; /* リンクの文字色を設定します。 */
font-weight: bold; /* リンクの文字を太字にします。 */
transition: color 0.3s ease; /* リンクの色が変わる際のアニメーションを設定します。 */
}
.custom-link:hover {
color: #00A2ED; /* リンクにマウスを乗せたときの文字色を設定します。 */
text-decoration: underline; /* リンクにマウスを乗せたときに下線を表示します。 */
}
/* 各コーナーのサイトマップ用。リンク設定。●終了● */
Google Blue
「Google Blue」はGoogleのブランドカラーの一つで、鮮やかで信頼感を与える青色であると評価されています。
私はハイパーリンクのデフォルトカラーにしています。
- HEXコード
- #4285F4
- RGB値
- R:66, G:133, B:244
Microsoft Blue
「Microsoft Blue」はマイクロソフトのブランドカラーの一つで、鮮やかで目を引くシアン系の色合いです。
Google Blueと比べて少し明るい青なので、私はハイパーリンクをホバーしたときにこの色へ変わるようにしています。
- HEXコード
- #00A2ED
- RGB値
- R:0, G:162, B:237
ハイパーリンクのデフォルトカラーを少しだけ変える
ハイパーリンクはインターネットの基盤を支える重要な要素です。
私もかなり気を使っていろいろ設定してますよ。
- ウェブナビゲーションの基盤
- ウェブページ間をシームレスに移動するための基本的な手段です。
ハイパーリンクがあってこそ、ユーザーは関連情報や追加リソースに簡単にアクセスできます。 - 情報の相互接続
- 異なるウェブページやリソースを相互に結びつけることで、インターネット全体を一つの巨大な情報ネットワークとして機能させます。
- ユーザー体験の向上
- ユーザーが必要な情報に迅速にアクセスできるようにするため、ポジティブなユーザー体験を提供します。
ハイパーリンクの編み方が上手いと、ウェブサイトの使いやすさが向上します。 - コンテンツのアクセシビリティ
- 特定のコンテンツやセクションに直接アクセスできるようにすることで、情報のアクセシビリティを高めます。
ユーザーが必要な情報を効率的に見つけることができるように編めればベストですよね。 - 検索エンジン最適化(SEO)
- 検索エンジンがウェブサイトをクロールし、インデックスを作成する際に重要な役割を果たします。
適切なリンク構造は、検索エンジンのランキング向上にも寄与します。
デフォルトの青に少し手を入れたリンク_style.css
/* リンクの統一設定。Googleブルー。ホバー時にMicrosoftブルー。●開始● */
a {
color: #1A73E8; /* リンクの文字色をGoogleブルーに設定します。 */
}
a:hover {
color: #00A2ED; /* リンクにマウスを乗せたときの文字色をMicrosoftブルーに設定します。 */
}
/* リンクの統一設定。Googleブルー。ホバー時にMicrosoftブルー。●終了● */
ちなみに「Google Blue」や「Microsoft Blue」を個人サイトで使用することは、一般的には問題ありません。
これらの色自体は著作権で保護されているわけではなく、特定のブランドや商標に関連付けられているため、色そのものの使用に制限はありません。
- 著作権
- 色そのものは著作権の対象ではありません。
著作権は具体的な創作物(例えば、ロゴ、デザイン、文章など)に対して適用されます。 - 商標権
- 商標権は特定のブランドやロゴに対して適用されますが、色そのものが商標として登録されている場合は、その色を特定の文脈で使用することに制限がかかることがあります。
ただし、個人サイトで単に色を使用するだけであれば、商標権の侵害にはなりません。 - ブランドイメージ
- GoogleやMicrosoftのブランドカラーを使用することで、誤解を招くような形でこれらの企業と関連があると誤認される可能性がある場合は、注意が必要です。
ただし、個人サイトで単に色を使用するだけであれば問題ありません。
このように、個人サイトで「Google Blue」や「Microsoft Blue」を使用することは、法的には問題ありません。
バナーをCSSで作成する
バナーは普通、イラストソフトとかで作るものですけどね。
私の場合は後から色を変えたくなったりするから。
CSSで作るというだけです。
バナーをCSSで作成するためのsymbol.css
@charset "UTF-8";
.TESTsymbol {
background: linear-gradient(to bottom, rgba(255, 182, 193, 0.3), rgba(255, 182, 193, 0)); /* 背景を上から下に向かって薄いピンクから透明に変わるグラデーションに設定します。 */
height: auto; /* 要素の高さを自動調整します。 */
padding-top: 20px; /* 上部に20ピクセルの余白を追加します。 */
text-align: center; /* テキストを中央揃えにします。 */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); /* 要素に影を追加します。影の位置は下に4ピクセル、広がりは8ピクセル、色は黒の20%透明です。 */
border: 1px solid rgba(0, 0, 0, 0.1); /* 要素の周りに1ピクセルの薄い黒の境界線を追加します。 */
max-width: 100%; /* 要素の最大幅を100%に設定します。 */
overflow-x: hidden; /* 横方向のオーバーフローを隠します。 */
}
.TESTbanner {
width: 80px; /* 要素の幅を80ピクセルに設定します。 */
height: auto; /* 要素の高さを自動調整します。 */
display: inline-block; /* 要素をインラインブロックに設定します。 */
margin-right: 0; /* 右側の余白を0に設定します。 */
}
.TESTname {
display: inline-block; /* 要素をインラインブロックに設定します。 */
margin-bottom: 20px; /* 下部に20ピクセルの余白を追加します。 */
font-size: 32px; /* フォントサイズを32ピクセルに設定します。 */
margin-left: 10px; /* 左側に10ピクセルの余白を追加します。 */
}
.TESTtitle {
text-align: left; /* テキストを左揃えにします。 */
display: block; /* 要素をブロックに設定します。 */
font-size: 16px; /* フォントサイズを16ピクセルに設定します。 */
font-weight: bold; /* フォントを太字に設定します。 */
margin-top: 10px; /* 上部に10ピクセルの余白を追加します。 */
margin-right: 30px; /* 右側に30ピクセルの余白を追加します。 */
margin-left: 30px; /* 左側に30ピクセルの余白を追加します。 */
margin-bottom: 5px; /* 下部に5ピクセルの余白を追加します。 */
}
.TESTsiteintro {
text-align: left; /* テキストを左揃えにします。 */
display: block; /* 要素をブロックに設定します。 */
font-size: 14px; /* フォントサイズを14ピクセルに設定します。 */
margin-top: 5px; /* 上部に5ピクセルの余白を追加します。 */
margin-right: 30px; /* 右側に30ピクセルの余白を追加します。 */
margin-left: 30px; /* 左側に30ピクセルの余白を追加します。 */
margin-bottom: 10px; /* 下部に10ピクセルの余白を追加します。 */
}
.TESTurl {
text-align: left; /* テキストを左揃えにします。 */
display: block; /* 要素をブロックに設定します。 */
font-size: 14px; /* フォントサイズを14ピクセルに設定します。 */
margin-top: 10px; /* 上部に10ピクセルの余白を追加します。 */
margin-right: 30px; /* 右側に30ピクセルの余白を追加します。 */
margin-left: 30px; /* 左側に30ピクセルの余白を追加します。 */
margin-bottom: 10px; /* 下部に10ピクセルの余白を追加します。 */
}
上のコードのようにCSSで作っておけば、色や余白も後からいくらでも変更できます。
画面サイズによってレイアウトが変わるのですが、一番しっくりきたものをスクリーンショットしてから画像化すれば良いですよね。
このサイトのシンボルマークとバナーというページにあります。
サイトマップ
アナザーエデンの強敵戦やストーリーコンテンツのリスト、お勧めバッジなどを掲載したコーナーです。
期間限定のない普通のRPGですので、初心者でも安心して続けていけるゲームとなっています。
もっとも重要なグラスタについては、場所別に網羅した表があります。
個人でウェブサイトを作るにはどうすればいいか。
HTML・CSS・JavaScriptの書き方はもちろん、無料かつ広告なしでホームページを作る方法を掲載したコーナーです。
Webデザインやレイアウトについても書いてあります。
ゲームとパソコンだけじゃなく、アウトドアも趣味なんです。
このコーナーでは魚釣りの記録とか、魚料理のレシピ、はたまたサイクリングなどなど。
アウトドアに関連するコンテンツが詰め込まれています。
